Dalam tutorial tabel HTML: cara membuat judul kolom header tabel HTML ini, kita akan mempelajari fungsi tag th. Tag th digunakan untuk membuat judul kolom (kolom header) dalam tabel HTML.
Fungsi Tag th
Sering kali dalam membuat tabel, baris pertama kita gunakan sebagai judul kolom dari baris-baris dibawahnya. Dan biasanya baris pertama tabel ini secara visual dibedakan dengan baris dibawahnya agar tampak lebih menarik, misalnya diberi warna yang berbeda, atau font yang berbeda.
Untuk keperluan ini, HTML memiliki tag khusus yang bisa digunakan, yaitu tag th (singkatan dari table head) . Dalam penggunaan tag th, kita hanya perlu mengganti tag td dengan th pada baris pertama tabel.
Sebagai contoh cara penggunaan tag th, silahkan buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelth.html
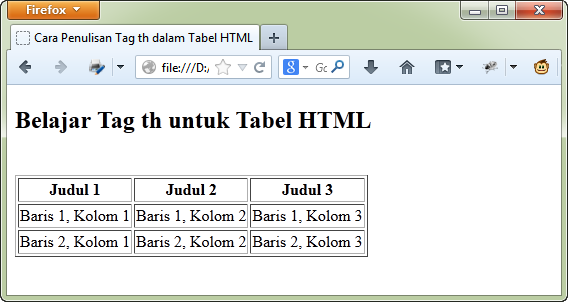
Contoh penggunaan tag th:
Cara Penulisan Tag th dalam Tabel HTML
Belajar Tag th untuk Tabel HTML
| Judul 1 | Judul 2 | Judul 3 |
|---|---|---|
| Baris 1, Kolom 1 | Baris 1, Kolom 2 | Baris 1, Kolom 3 |
| Baris 2, Kolom 1 | Baris 2, Kolom 2 | Baris 2, Kolom 3 |

Tag th secara default akan ditampilkan sedikit berbeda pada beberapa web browser. Pada mozilla firefox yang saya gunakan, tag th ditampilkan dengan huruf tebal dan berada di tengah-tengah kolom.
Untuk tutorial tabel HTML selanjutnya, kita akan membahas tentang tag caption untuk membuat judul tabel HTML.
Sumber wk.com
EmoticonEmoticon