Seperti yang telah kita bahas pada artikel tutorial tabel HTML sebelumnya, maka jika anda perhatikan bahwa sebuah tabel di dalam HTML dibuat secara baris per baris dengan menyusun beberapa tag td di dalam tag tr. Pola penyusunan seperti ini akan terasa menyulitkan jika kita ingin merubah atribut yang berlaku untuk seluruh kolom, terutama jika menggunakan CSS.
Jika sebelumnya anda telah mempelajari CSS, untuk memanipulasi sebuah baris, kita hanya perlu membuat atribut class atau style pada tag tr, dan seluruh baris tersebut akan berubah, namun tidak sebaliknya jika kita ingin membuat seluruh kolom berubah. Contoh kasusnya, misalkan kita ingin merubah warna background pada seluruh kolom pertama dan ketiga dari tabel.
Untuk keperluan ini, HTML memiliki tag colgroup dan tag col yang berfungsi untuk ‘mengaitkan’ keseluruhan kolom. Tanpa tag ini kita harus mengakses satu per satu sel tabel.
Sebagai contoh penggunaan tag ini, silahkan buka aplikasi text editor, lalu ketikkan kode berikut, dan save sebagai tabelcol.html
Contoh penggunaan tag colgroup dan tag col :
Penggunaan tag colgroup dan col dalam Tabel
Belajar Tag colgroup dan col dalam Tabel
| Judul 1 | Judul 2 | Judul 3 |
|---|---|---|
| Baris 1, Kolom 1 | Baris 1, Kolom 2 | Baris 1, Kolom 3 |
| Baris 2, Kolom 1 | Baris 2, Kolom 2 | Baris 2, Kolom 3 |
Di dalam kode HTML tersebut, tag colgroup dan tag col dibuat pada baris pertama sebelum tag tr tabel. Setiap tag col harus disesuaikan dengan jumlah kolom dari tabel. Dengan merubah style pada tag col, efeknya seluruh sel tabel pada kolom tersebut juga akan berubah. Untuk baris, hal yang sama dapat kita lakukan dengan merubah atribut dari tag tr.
Penggunaan atribut width pada tag col
Salah satu atribut yang bisa kita gunakan pada tag col adalah atribut width. Atribut ini digunakan untuk mengatur lebar dari masing-masing kolom dalam tabel.
Buka aplikasi text editor, ketikkan kode berikut, dan save sebagai tabelcolwidth.html
Contoh penggunaan atribut width pada tag col :
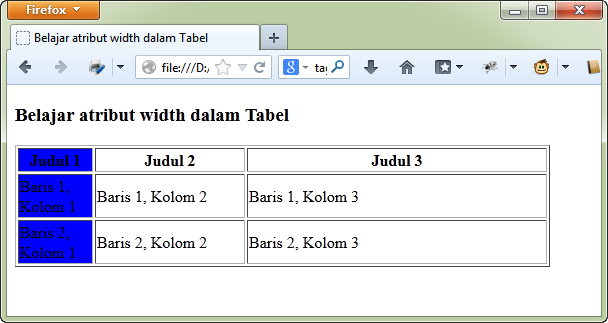
Belajar atribut width dalam Tabel
Belajar atribut width dalam Tabel
| Judul 1 | Judul 2 | Judul 3 |
|---|---|---|
| Baris 1, Kolom 1 | Baris 1, Kolom 2 | Baris 1, Kolom 3 |
| Baris 2, Kolom 1 | Baris 2, Kolom 2 | Baris 2, Kolom 3 |

Sumber wk.com

EmoticonEmoticon