Jika dalam tutorial sebelumnya kita mempelajari tentang tag fieldset dan tag legend, dalam tutorial kali ini kita akan mempelajari tag button yang digunakan untuk membuat tombol di dalam HTML. Tag button ini bisa digunakan di dalam form, maupun di luar form.
Fungsi Tag Button dalam pembuatan Form HTML
Di dalam tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), kita telah menggunakan tag input dengan type=”submit” untuk membuat tombol di dalam form HTML, namun HTML menyediakan tag khusus yang memiliki fungsi sama, yakni tag button.
Tag button berfungsi untuk membuat tombol baik itu di dalam form, maupun diluar form. Dibandingkan dengan tombol yang dibuat dengan tag input type=”submit”, tag button menawarkan fleksibilitas yang lebih.
Cara Penggunaan Tag Button HTML
Untuk menggunakan tag button, kita cukup menuliskannya dengan struktur dasar sebagai berikut:
Tag button juga tidak harus berada di dalam form, dan ini memberikan fleksibilitas yang tinggi. Anda bisa memprogramnya menggunakan javascript untuk membuat fungsi lain yang akan dijalankan ketika tombol tersebut di klik.
Atribut type: Merubah Fungsi Tombol tag button
Jika digunakan di dalam form, kita dapat menambahkan sebuah atribut type untuk merubah fungsi tombol tersebut. Nilai yang bisa digunakan untuk atribut ini adalah reset, submit, dan button. Contoh penulisannya adalah:
Jika menuliskan type=”submit”, maka ketika tombol di klik, HTML akan mengirimkan nilainya untuk diproses (misalkan dengan PHP), namun jika type=”reset”, maka jika tombol tersebut di klik, efeknya akan mengosongkan isian form. Type=”button” tidak akan berefek apa-apa kedalam fungsi tombol, bahkan mungkin akan sedikit membingungkan menulis :
Jika anda menjalankan contoh tersebut di dalam HTML, tombol akan berwarna abu-abu dan tidak bisa di klik oleh user.
Atribut disabled ini bisa diterapkan kepada hampir seluruh objek form, dan biasanya akan diprogram menggunakan javascript untuk mengaktifkan tombol tersebut. Misalkan kita memprogram sebuah tombol yang hanya bisa aktif ketika user telah mengisi seluruh formulir.
Atribut id dan class: CSS dan Javascript
Selain atribut type dan disabled, kita bisa menggunakan atribut seperti id dan class dalam tag button. Atribut id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Contoh penggunaan tag button dalam HTML
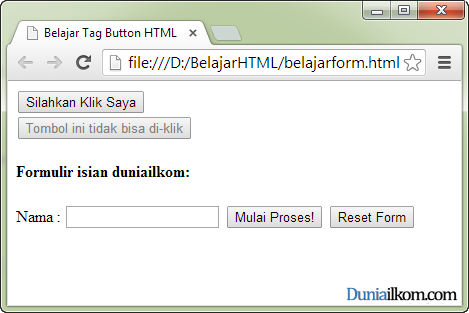
Sebagai penutup, berikut adalah contoh kode HTML dalam penulisan dan penggunaan tag button:
Belajar Tag Button HTML
Formulir isian duniailkom:

Dalam tutorial form HTML selanjutnya, kita akan membahas tentang cara dan fungsi tag input type text dalam HTML. Objek form ini banyak digunakan dalam form html.
Sumber wk.com
EmoticonEmoticon