Dalam tutorial CSS kali ini kita akan membahas tentang Cara Mengatur Tinggi Baris dalam Paragraf HTML. Tinggi baris atau besar “spasi paragraf” di dalam CSS diatur menggunakan property: line-height.
Mengatur Tinggi Baris dalam Paragraf dengan line-height
Yang dimaksud dengan tinggi baris dalam paragraf adalah besar jarak antara satu baris dengan baris di bawahnya. Dalam penggunaan sehari-hari kita menggunakan istilah “spasi paragraf” untuk hal ini. Misalnya agar tulisan skripsi menjadi lebih mudah dibaca, kita mengganti spasi (dalam aplikasi microsoft word) menjadi 1,5. Dibandingkan dengan jarak 1 spasi, pengaturan paragraf sebesar 1,5 spasi akan membuat jarak baris di dalam paragraf menjadi lebih “lega”. Didalam CSS, pengaturan “besar spasi” ini ditangani dengan property line-height.
Nilai dari property line-height bisa diisi dengan nilai pixel, persen, em, atau angka (tanpa satuan). Berikut adalah contoh penulisannya:
p {
line-height:16px;
}Cara Perhitungan Nilai line-height
Jika nilai line-height ditetapkan dengan satuan pixel, perhitungan nilai line-height cukup sederhana. Untuk paragraf yang memiliki ukuran font (font-size) sebesar 14px, dan line-height sebesar 18px, maka jarak antar baris dihitung berdasarkan rumus berikut: 18px-14px. Hasil perhitungannya, yakni 4px adalah jarak antar baris yang dihasilkan. Jarak antar baris ini dikenal juga dengan istilah leading.
Bagaimana jika satuannya dicantumkan dalam persen atau em? Jika kita membuat line-height: 150% atau line-height: 1.5em pada teks yang berukuran 14px, maka line-height akan menjadi 150%*14px=21px. Sehingga jarak antar baris (leading) untuk contoh ini adalah 21px-14px=7px.
Selain satuan pixel, persen dan em, line-height juga memiliki satuan khusus yang digunakan untuk line-height, yaitu angka (tanpa satuan). Contoh penulisannya adalah sebagai berikut:
p {
line-height:1.5;
}Bagaimana perhitungan hasil leading dari penulisan line-height ini? Dalam kebanyakan kasus, line-height:1.5 akan menghasilkan nilai yang sama dengan line-height: 150%. Namun untuk kasus tag di dalam tag (nested tag) hasil yang didapat akan berbeda.
Misalkan kita membuat property line-height: 150% dan font-size: 14px pada tag . Karena sifat line-height ini diturunkan ke dalam tag-tag lain (bersifat inherit) maka seluruh tag di dalam halaman HTML akan mendapatkan nilai line-height yang sama. Akan tetapi, nilai line-height yang diturunkan bukanlah line-height:150%, namun hasil perhitungannya, yakni line-height sebesar 21px (hasil dari 150%*14px).
Apabila di dalam halaman tersebut kita memiliki tag dengan font-size sebesar 36 pixel, maka line height:21px akan membuat paragraf susah dibaca.
Dalam kasus ini, jika kita mengganti property line-height menjadi line-height:1.5 pada tag , maka setiap tag dibawahnya akan mendapatkan nilai line-height:1.5. Sehingga untuk paragraf dengan font-size: 36px, efek turunan line-height:1.5 akan menghasilkan nilai line-height: 54px (hasil dari 150%*36).
Tutorial Mengatur Tinggi Baris Paragraf (line-height)
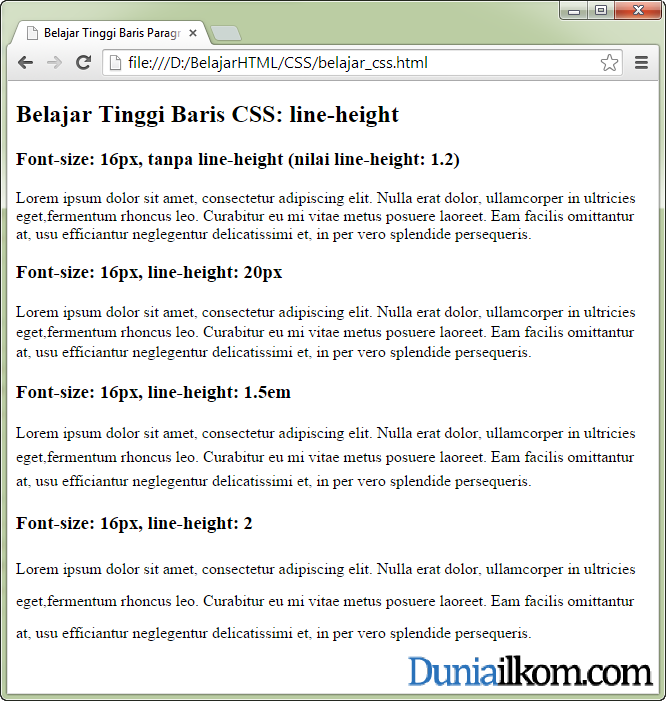
Sebagai contoh tutorial untuk property line-height yang telah kita bahas, berikut adalah kode HTML dan CSS dengan menggunakan berbagai nilai line-height:
Belajar Tinggi Baris Paragraf CSS
Belajar Tinggi Baris CSS: line-height
Font-size: 16px, tanpa line-height (nilai line-height: 1.2)
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.
Font-size: 16px, line-height: 20px
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.
Font-size: 16px, line-height: 1.5em
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.
Font-size: 16px, line-height: 2
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies
eget,fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet. Eam facilis omittantur at, usu efficiantur
neglegentur delicatissimi et, in per vero splendide
persequeris.

Sumber wk.com
EmoticonEmoticon