Melanjutnya tutorial Font CSS, kali ini kita akan membahas Cara Memiringkan dan Menebalkan Huruf dengan CSS. Property yang akan kita gunakan adalah font-style dan font-weight.
Cara Memiringkan Huruf HTML dengan CSS
Efek huruf miring sering digunakan untuk menandai kalimat atau kata penting di dalam konten kita. Untuk mendapatkan efek huruf miring (italic) dengan CSS, kita bisa menggunakan property font-style. Property font-style memiliki 3 nilai, yakni: normal, italic, dan oblique.
Untuk memiringkan huruf, kode CSS nya adalah: font-style: italic atau font-style: oblique. Kedua perintah ini akan menghasilkan efek huruf miring. Perbedaannya, font-style: italic akan menggunakan format font terpisah yang bertipe italic (jika tersedia), sedangkan font-style: oblique hanya akan memiringkan font yang ada beberapa derajat (tanpa menggunakan font italic khusus).
Perbedaan italic dengan oblique umumnya tidak terdeteksi, namun jika font yang ada menyediakan versi italic, font-style: italic akan menghasilkan huruf miring yang lebih baik.
Jika anda ingin menghapus efek miring dari teks, gunakan perintah: font-style: normal.
Sebagai contoh, untuk memiringkan sebuah tag dengan class miring, berikut adalah kode CSSnya:
span.miring {
font-style: italic;
}Cara Menebalkan Huruf HTML dengan CSS
Untuk membuat huruf atau font HTML menjadi tebal (bold), kita menggunakan properti font-weight. properti font-weight memiliki 13 nilai yang terdiri dari 4 keyword dan 9 angka.
Ke-13 nilai properti font-weight tersebut adalah: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 dan 900. Kesemua nilai ini dimaksudkan untuk membuat berbagai ukuran ketebalan teks. Dimulai dari angka 100 untuk teks yang paling tipis, sampai dengan nilai 900 untuk teks yang paling tebal. Namun agar keseluruh nilai ini memiliki efek yang berbeda, jenis font yang dipilih juga harus menyediakan pilihan-pilihan ini.
Untuk menghapus efek tebal dari teks, gunakan perintah: font-weight: normal.
Tutorial font-style dan font-weight
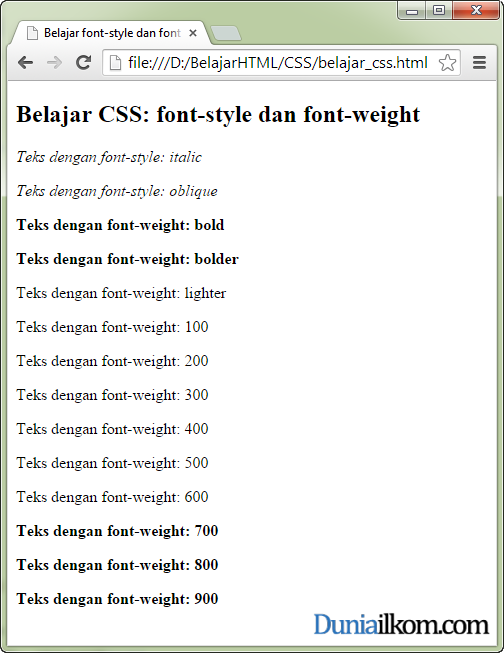
Sebagai contoh tutorial untuk memiringkan dan menebalkan huruf, berikut adalah kode HTML dan CSS untuk properti font-style dan font-weight:
Belajar font-style dan font-weight
Belajar CSS: font-style dan font-weight
Teks dengan font-style: italic
Teks dengan font-style: oblique
Teks dengan font-weight: bold
Teks dengan font-weight: bolder
Teks dengan font-weight: lighter
Teks dengan font-weight: 100
Teks dengan font-weight: 200
Teks dengan font-weight: 300
Teks dengan font-weight: 400
Teks dengan font-weight: 500
Teks dengan font-weight: 600
Teks dengan font-weight: 700
Teks dengan font-weight: 800
Teks dengan font-weight: 900

Sumber wk.com
EmoticonEmoticon