Dalam tutorial CSS kali ini kita akan membahas beberapa efek yang didapat dengan mendekorasi teks, yaitu efek garis bawah (underline), garis atas (overline) dan garis tercoret (line-through). Properti yang akan kita gunakan adalah text-decoration. Kita akan mempelajari Cara Membuat Teks Underline, Overline, dan Line-through dengan CSS.
Cara membuat Underline, Overline, dan Line-through
Penggunaan property CSS text-decoration untuk mendapatkan efek garis bawah (underline), garis atas (overline) dan garis tercoret (line-through) cukup sederhana, kita tinggal menginput nilai tersebut sebagai nilai properti dari text-decoration seperti contoh berikut ini:
span.under {
text-decoration: underline;
}
span.over {
text-decoration: overline;
}
span.line {
text-decoration: line-through;
}Selain ketiga nilai tersebut, properti text-decoration memiliki 2 nilai tambahan, yakni blink dan none. text-decoration: blink ditujukan untuk membuat teks berkedip (blink!) namun karena efeknya yang mengganggu, umumnya web browser modern mengabaikan efek ini. Sedangkan untuk menghapus efek dekorasi teks, kita bisa menggunakan perintah text-decoration: none. Perintah none ini biasa digunakan untuk menghapus efek underline dari tag yang merupakan setingan bawaan web browser.
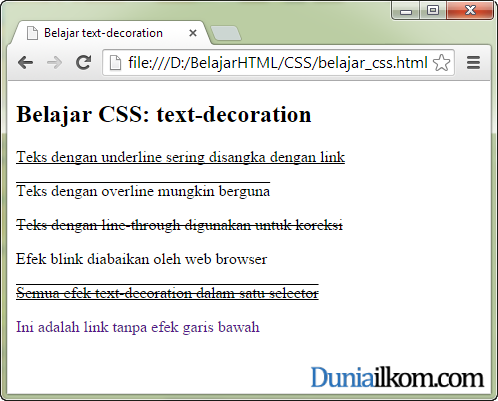
Sebagai tutorial kita kali ini, berikut adalah contoh kode HTML dan CSS dengan properti text-decoration:
Belajar text-decoration
Belajar CSS: text-decoration
Teks dengan underline sering disangka dengan link
Teks dengan overline mungkin berguna
Teks dengan line-through digunakan untuk koreksi
Efek blink diabaikan oleh web browser
Semua efek text-decoration dalam satu selector
Ini adalah link
tanpa efek garis bawah

Untuk class=”all”, saya membuat 3 efek dalam 1 selector. Tiap-tiap nilai dipisahkan dengan spasi.
Kode CSS text-decoration: none untuk tag pada baris terakhir adalah penggunaan paling sering untuk text-decoration. Menghapus efek garis bawah dari sebuah link membuat kita bisa mendesain link dengan lebih baik, terutama jika tag digunakan pada menu navigasi dari website.
Sumber wk.com
EmoticonEmoticon