Dari awal tutorial PHP MySQL di duniailkom, kita hanya fokus kedalam kode PHP yang digunakan untuk menampilkan tabel MySQL. Dalam tutorial kali ini, saya mencoba mengkombinasikan HTML dengan CSS untuk menampilkan data hasil query MySQL ke dalam bentuk tabel.
Menyajikan Data MySQL dengan Tabel HTML dan CSS
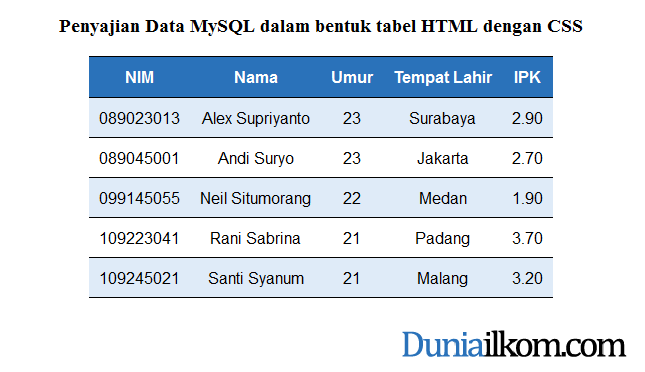
Umumnya, hasil query MySQL yang kita ambil dari database akan ditampilkan ke dalam bentuk tabel. Dengan mengkombinasikan PHP, MySQL, HTML dan CSS, kita bisa menampilkan data tabel MySQL dengan desain yang beragam. Dalam tutorial PHP MySQL ini, saya akan mencoba menampilkan tabel mahasiswa_ilkom dengan tampilan akhir seperti gambar berikut:
Tampilan diatas di dapat dengan mengkombinasikan PHP, MySQL, HTML dan CSS. Dan berikut adalah kode program yang digunakan:
//buat koneksi dengan MySQL
$link=mysql_connect('localhost','root','');
//jika koneksi gagal, langsung keluar dari PHP
if (!$link)
{
die("Koneksi dengan MySQL gagal");
}
//gunakan database universitas
$result=mysql_query('USE universitas');
if (!$result)
{
die("Database mahasiswa gagal digunakan");
}
//tampilkan tabel mahasiswa_ilkom
$result=mysql_query('SELECT * FROM mahasiswa_ilkom');
?>
Belajar PHP MySQL
Penyajian Data MySQL dalam bentuk tabel HTML dengan CSS
| NIM | Nama | Umur | Tempat Lahir | IPK |
|---|---|---|---|---|
| ".$row['nim']." | ";".$row['nama']." | ";".$row['umur']." | ";".$row['tempat_lahir']." | ";".$row['IPK']." | ";