Dalam artikel tanya-jawab pemrograman duniailkom kali ini, saya akan membahas salah satu pertanyaan dari rekan kita: ALE-ALE di halaman Tutorial Belajar JavaScript: Pengertian Core JavaScript dan DOM (Document Object Model).
Berikut adalah pertanyaannya:
Saya sedang mengerjakan project delphi menggunakan javascript ..
dimana di situ juga saya membuat browser sederhana dengan implementasi javascript di dalamnya.
Yang mau saya tanyakan bagaimana caranya mengambil nilai yg ada di HTML / halaman browser sehingga dgn menggunakan javascript tersebut akan saya tampilkan di GUI program.
Contoh nya misal di halaman web terdapat kata nilai anda adalah = 80,
bagaimana mengambil string 80 tersebut dengan javascript ?!
makasih sebelumnya
Karena saya sudah lama tidak membuat program dengan delphi, kali ini saya hanya fokus kepada cara mengambil dan menampilkan nilai yang ada di HTML dengan menggunakan JavaScript.
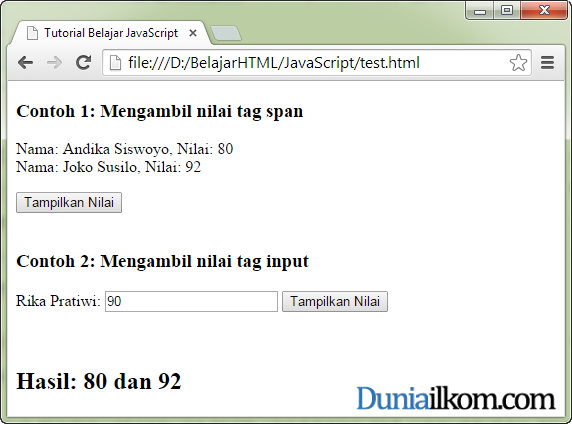
Berikut adalah tampilan akhir kode program:
Dan berikut adalah kode HTML+JavaScript yang saya gunakan untuk menampilkan hasil diatas:
Tutorial Belajar JavaScript Contoh 1: Mengambil nilai tag span
Nama: Andika Siswoyo, Nilai: 80
Nama: Joko Susilo, Nilai: 92Contoh 2: Mengambil nilai tag input
Hasil:
Anda bisa mencobanya dari tampilan CODEPEN dibawah ini:
See the Pen pvjbJL by duniailkom (@duniailkom) on CodePen.10206
Mari kita bahas kode HTML dan JavaScript diatas dengan lebih detail.
Kode HTML
Dari contoh diatas, saya menggunakan kode HTML sebagai berikut:
Contoh 1: Mengambil nilai tag span
Nama: Andika Siswoyo, Nilai: 80
Nama: Joko Susilo, Nilai: 92Contoh 2: Mengambil nilai tag input
Hasil:
Dalam kode HTML diatas, saya membuat 2 buah contoh. Yang pertama adalah sebuah paragraf yang berisi nama dan nilai dari 2 orang siswa: Andika Siswoyo dan Joko Susilo (bukan nama sebenarnya :) ), kedua nama ini berada di dalam tag paragraf. Namun yang paling penting, nilai dari masing-masing siswa berada di dalam tag dengan atribut id=nilai_andika dan id=nilai_joko. Atribut id inilah yang akan kita gunakan untuk mengambilnya dengan JavaScript.
Di bawah nilai siswa ini saya menambahkan sebuah tombol dengan tag . Tombol ini akan digunakan sebagai ‘trigger’ untuk pengambilan nilai.
Untuk contoh kedua, saya membuat sebuah form yang berisi tag . Inputan ini bisa diganti-ganti nilainya pada saat halaman HTML telah tampil, dan kita akan mencoba mengambil nilai dari tag input ini.
Sama seperti contoh diatasnya, saya menggunakan tombol sebagai ‘trigger’ JavaScript, yakni ketika tombol ini di-klik, ambil nilai form dengan JavaScript.
Jika anda perhatikan, tag memiliki atribut onsubmit=”return false”. Atribut ini adalah kode JavaScript yang berfungsi untuk menghentikan fitur standar form yang ketika tombol submit ditekan, form akan pindah ke halaman tertentu untuk di proses (biasanya diproses menggunakan PHP).
Dengan kata lain, menambahkan atribut onsubmit=”return false” pada tag form, akan mematikan fungsi submit. Hal ini saya lakukan karena kita akan menampilkan hasil form dengan JavaScript, bukan dengan PHP seperti biasanya, sehingga saya tidak butuh fungsi bawaan tersebut.
Dibagian akhir kode HTML, saya menambahkan sebuah tag span: , disinilah nantinya nilai akhir akan ditampilkan.
Kode JavaScript
Untuk kode JavaScript, saya menempatkannya di bawah tag
, bukan di bagian :Kenapa harus meletakkannya kode diatas setelah tag
, dan bukan di ? Hal ini saya lakukan karena kita akan menggunakan method khusus di dalam javascript, yakni addEventListener.addEventListener adalah method (penyebutan untuk function di dalam pemrograman objek) yang digunakan untuk ‘menempelkan’ event kepada tag HTML.
Jika biasanya kita menggunakan event JavaScript: onClick langsung pada HTML, seperti: , maka kita bisa menggantinya dengan addEventListener(“click”, tampilkan). Dengan menggunakan addEventListener, kode HTML bisa bebas dari JavaScript.
Akan tetapi mentod addEventListener harus ditulis setelah kode HTML selesai dikirim ke web browser. Oleh karena itu, kita harus menempatkannya setelah kode HTML.
Dalam kode Javascript diatas, saya menggunakan 2 buah method addEventListener, untuk masing-masing tombol. Untuk mencari tombol ini di HTML, saya menggunakan method JavaScriptL getElementById(). Dengan demikian, kode:
document.getElementById("tombol_p").
addEventListener("click", tampilkan_nilai_p);Berarti: cari sebuah tag HTML yang ber-id=”tombol_p”, lalu apabila di klik, jalankan fungsi tampilkan_nilai_p.
Selanjutnya, saya membuat fungsi tampilkan_nilai_p dibawahnya.
Pada dasarnya, fungsi tampilkan_nilai_p berguna untuk mengambil nilai dari tag dengan id=”nilai_andika” dan id=”nilai_joko”, kemudian menggabungkan keduanya, dan tampilkan hasilnya ke tag .
Kode program JavaScript:
var nilai_andika=document.getElementById("nilai_andika").innerHTML;Berarti: Ambil isi tag HTML dengan id=”nilai_andika”, kemudian simpan kedalam variabel nilai_andika. innerHTML adalah property objek JavaScript yang menampung ‘isi’ HTML. Karena di kode HTML saya membuat 80, maka document.getElementById(“nilai_andika”).innerHTML akan menghasilkan nilai:80.
Selanjutnya saya juga melakukan hal yang sama dengan nilai_joko, dan hasilnya ditampilkan kedalam tag dengan kode program:
document.getElementById("hasil").innerHTML=nilai_andika+" dan "+nilai_joko;Untuk contoh kedua yang menggunakan form, saya juga menggunakan cara yang hampir sama, tetapi karena nilai dari tag disimpan di dalam property value, maka cara mengaksesnya adalah dengan kode berikut:
var nilai_form=document.getElementById("input_form").value;Kemudian hasilnya saya tampilkan di dalam tag .
* 22 February 2015: Update untuk pertanyaan dari rekan kingzen, yakni bagaimana jika hasil form ditampilkan dalam halaman lain?
Menggunakan form dengan JavaScript membuka ide untuk hal-hal yang tidak bisa dilakukan dengan HTML saja, salah satunya saya akan mencoba menampilkan hasil form dalam halaman lain.
Salah satu keterbatasan untuk hal ini adalah kita tidak bisa ‘mengutak-atik’ isi dari halaman lain dengan JavaScript. Sebagai contoh, saya menjalankan web browser dan membuka 2 tab. Pada tab pertama saya membuka situs duniailkom, sedangkan pada tag kedua saya membuka situs facebook. Dalam kasus ini, kode Javascript pada situs duniailkom tidak bisa ‘menyentuh’ isi situs facebook. Ini adalah salah satu fitur keamanan di dalam JavaScript yang dikenal dengan Same-origin policy.
Agar JavaScript bisa memanipulasi halaman lain, maka halaman tersebut harus berada dalam satu domain, atau dibuka dari halaman saat ini dengan menggunakan Window object. Pembahasan mengenai Window object javascript akan membutuhkan tutorial tersendiri, karena objek ini memiliki banyak method dan property yang bisa digunakan.
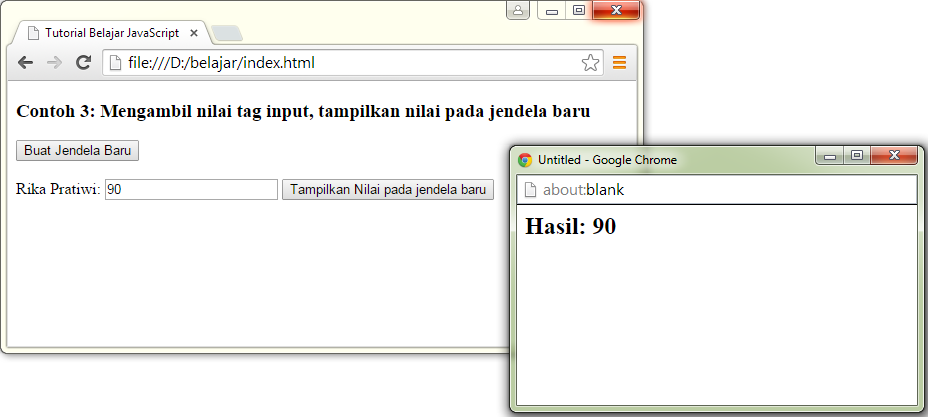
Dalam contoh kali ini saya hanya menggunakan method window.open untuk membuka halaman baru. Langsung saja masuk kedalam contoh program, berikut adalah kode yang digunakan:
Tutorial Belajar JavaScript
Contoh 3: Mengambil nilai tag input,
tampilkan nilai pada jendela baru

Ketika tombol ‘Tampilkan Nilai pada jendela baru’ ditekan, maka kita bisa mengakses tag ini dan menulis hasilnya menggunakan perintah:
newWindow.document.getElementById("hasil").innerHTML=nilai_form;Berikut contoh kode jika anda ingin mencoba script diatas:
See the Pen ZYoQYp by duniailkom (@duniailkom) on CodePen.10206
Demikian tutorial kita tentang Cara Mengambil Nilai HTML dengan JavaScript, jika anda baru pertama kali mengenal JavaScript, penjelasan diatas mungkin cukup ‘njelimet’. Duniailkom juga telah membuat Tutorial Belajar JavaScript Dasar untuk pemula bagi anda yang ingin mendalami JavaScript.
Sumber wk.com

EmoticonEmoticon