Dalam artikel kali ini saya akan membahas tentang Bagaimana Cara Menampilkan Hasil Form HTML dengan JavaScript. Artikel ini ditulis berdasarkan pertanyaan dari rekan kita Doe, pada Tutorial Belajar JavaScript: Cara Menampilkan Hasil Program JavaScript.
Berikut adalah pertanyaannya:
Gan, misalnya kita tuh klik button pada sebuah form yang nantinya akan
menghasilkan informasi sesuai pilihan yang di pilih pada form 1.
Tampilnya itu di bawah form itu gan.
(form id=tampil)
select
–option=jakarta
–option=bandung
input type=button onclick=klik()
misal:dipilihnya bandung, dibawah form tersebut ada info seputar bandung gan.
Saya coba pake document.write tapi css nya gak jalan.
Saya pakai juga getElementById tetep belum jalan.
mohon pencerahannya.
Terima kasih
Dari pertanyaan tersebut saya akan mencoba untuk membuat sebuah halaman HTML yang akan menampilkan hasil dari form pada halaman yang sama menggunakan JavaScript.
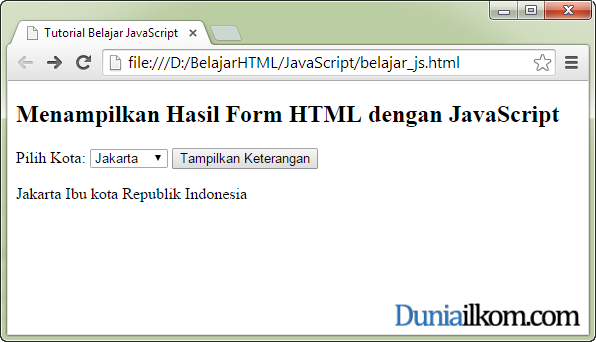
Berikut adalah tampilan akhir kode program:
Dan berikut adalah kode HTML+JavaScript yang saya gunakan untuk menampilkan hasil diatas:
Tutorial Belajar JavaScript Menampilkan Hasil Form HTML dengan JavaScript
Anda bisa mencobanya dari tampilan CODEPEN dibawah ini:
See the Pen YPXPqa by duniailkom (@duniailkom) on CodePen.10206
Mari kita bahas kode HTML dan JavaScript diatas dengan lebih detail.
Kode HTML
Untuk membuat contoh form, berikut adalah kode HTMLnya:
Menampilkan Hasil Form HTML dengan JavaScript
Pada contoh diatas saya membuat sebuah form dengan atribut id=”form1″ dan name=”form1″. Form ini hanya memiliki 1 objek form, yakni select dan 1 buah tombol submit untuk mengirimkan hasil form.
Objek form saya beri atribut id=”select1“. dan name=”select1″. Setiap nilai dari select (tag ) memiliki value masing-masing, yakni 3 buah nama kota: Jakarta, Bandung, dan Bogor.
Jika anda perhatikan, tag

EmoticonEmoticon