Dalam lanjutan tutorial belajar jQuery di Duniailkom kali ini saya akan membahas cara menambahkan kode CSS dinamis dengan jQuery. Method yang akan kita gunakan adalah css().
Mengambil Nilai Property CSS Dengan jQuery
Kemampuan memanipulasi kode CSS secara dinamis setelah halaman tampil membuka banyak kemungkinan. Kita bisa merancang berbagai interaksi menarik, hal ini hanya bisa dibuat menggunakan JavaScript. Dan dengan jQuery membuatnya menjadi sangat mudah.
jQuery menyediakan method css() yang bisa digunakan untuk mengambil dan mengubah property CSS untuk sebuah elemen HTML. Sama seperti method jQuery lain, method css() bisa ditulis dengan 1 atau 2 argumen. Jika ditulis dengan 1 argumen, artinya kita ingin mengambil nilai property CSS elemen tersebut.
Sebagai contoh, jika saya ingin mengetahui apa warna background dari sebuah elemen HTML dengan id=”box”, saya bisa menulisnya dengan:
var nilai = $("#box").css("background-color");Sekarang, variabel nilai akan berisi kode warna RGB seperti rgb(255, 192, 203). Mari kita langsung praktek dengan kode program berikut:
Belajar jQuery Duniailkom
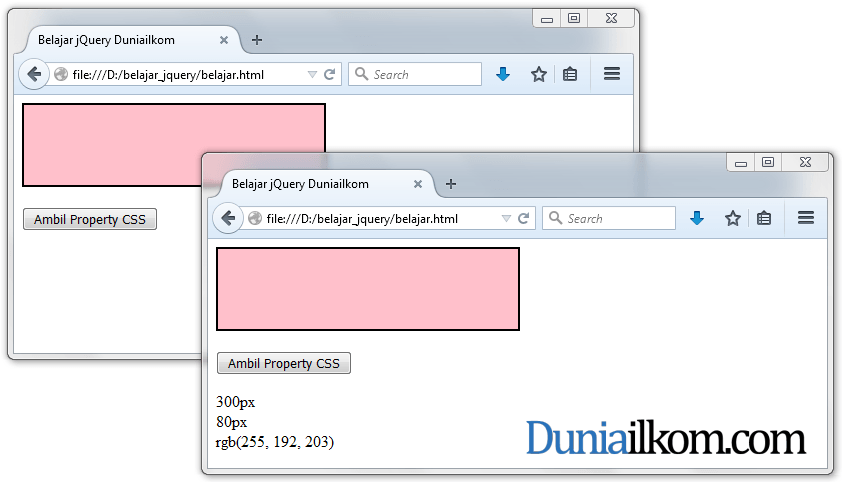
Dalam halaman ini saya memiliki sebuah kotak yang dibuat dari tag . Kotak ini diwarnai dengan CSS melalui selector #box. Saya mengatur lebar (width), tinggi (height), warna background (backround-color), serta efek garis tepi (border) dari CSS. Inilah yang nantinya akan kita ambil menggunakan jQuery.
Ketika tombol Ambil Property CSS diklik, kode program berikut akan dijalankan:
var nilai1 = $("#box").css("width");
var nilai2 = $("#box").css("height");
var nilai3 = $("#box").css("background-color");
$("#tekape").html(nilai1+"
"+nilai2+"
"+nilai3);Disini saya menggunakan method css() untuk mengambil nilai property CSS dari $(“#box”). Property yang akan diambil adalah width, height dan background-color. Hasilnya kemudian disimpan ke dalam variabel nilai1, nilai2 dan nilai3. Pada baris terakhir seluruh nilai ini saya tampilkan dengan menggunakan method html() ke dalam tag .
Yang harus perlu diperhatikan, nilai argumen dari method css() adalah property CSS. Jika kita salah tulis atau property tersebut tidak di-set dari CSS, hasilnya akan kosong.
Silahkan anda praktek dari link codepen dibawah ini:
See the Pen Cara Mengambil Nilai Property CSS Dengan Method css() jQuery by duniailkom (@duniailkom) on CodePen.10206
Mengubah Nilai Property CSS Dengan jQuery
Method css() jQuery juga bisa digunakan untuk mengubah nilai property CSS. Misalkan dengan men-klik sebuah tombol, kita bisa mengubah warna background atau ukuran dari sebuah elemen HTML.
Jika saya ingin mengubah tinggi sebuah elemen HTML dengan id=”box” menjadi 120 pixel, saya bisa menggunakan kode berikut:
$("#box").css("height","120px");Berikut prakteknya:
Belajar jQuery Duniailkom
See the Pen Cara Mengubah Nilai Property CSS Dengan Method css() jQuery by duniailkom (@duniailkom) on CodePen.10206
Disini, saya memiliki box yang sama dengan sebelumnya. Akan tetapi, ketika tombol Change! Di-klik, yang akan dijalankan adalah kode program berikut:
$("#box").css("width","500px");
$("#box").css("height","120px");
$("#box").css("background-color","yellow");Ketika baris kode program jQuery ini artinya, saya akan mengganti property CSS untuk element id=”box” agar memiliki nilai:
width: 500px;
height: 120px;
background-color: yellow;
Karena nilai-nilai ini berbeda dari kode CSS awal box, akan tampak perubahan drastis. Box akan membesar dan berwarna kuning.
Silahkan anda berkreasi dengan method css() jQuery ini. Misalnya menambahkan tombol ketiga yang bisa mengecilkan box dan warnanya berubah menjadi biru (blue).
Dalam tutorial belajar jQuery selanjutnya, saya masih membahas seputar cara memanipulasi CSS dari jQuery. Namun saya tidak akan mengubah property CSS satu persatu, tapi langsung mengubah class CSS. Berikutnya: cara mengubah class CSS elemen HTML dengan jQuery.
Sumber wk.com

EmoticonEmoticon