Setelah memahami cara mengambil, mengubah dan menambah element HTML dengan jQuery, dalam tutorial belajar jQuery Duniailkom kali ini kita akan membahas Cara Menghapus Elemen HTML menggunakan method remove() dan empty().
Menghapus Elemen HTML dengan method remove() jQuery
Kita bisa menggunakan method remove() jQuery untuk menghapus element HTML yang sudah tampil di halaman saat ini. Method remove() akan menghapus tag saat ini, beserta seluruh isinya.
Langsung saja kita lihat contoh cara menghapus element HTML dengan method remove() jQuery:
Belajar jQuery Duniailkom
- Belajar HTML di Duniailkom
- Belajar CSS di Duniailkom
- Belajar PHP di Duniailkom
- Belajar JavaScript di Duniailkom
- Belajar MySQL di Duniailkom

maupun tag dari list memiliki atribut id masing-masing.
Anda bisa mencobanya sendiri dari link codepen dibawah ini:
See the Pen Cara Menghapus Elemen HTML dengan method remove() jQuery by duniailkom (@duniailkom) on CodePen.10206
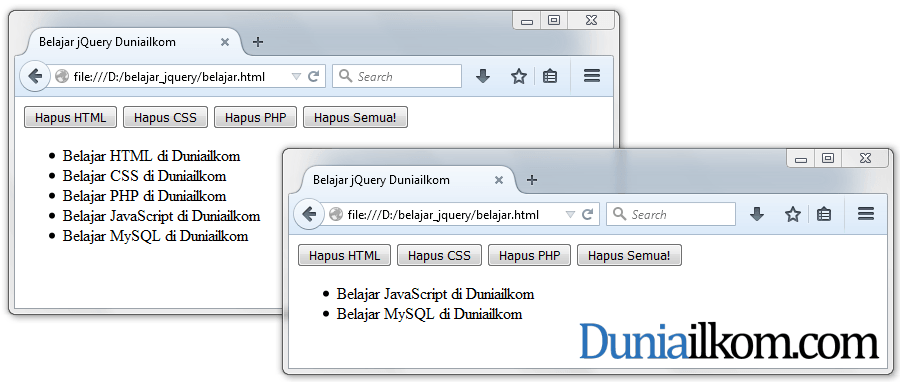
Ketika tombol Hapus HTML di klik, perintah: $(“#list_html”).remove() akan dijalankan. Akibatnya, list
Bagaimana dengan tombol Hapus Semua!? Tombol ini akan menjalankan perintah $(“#belajar”).remove(). Elemen HTML yang memiliki id=”belajar” adalah tag . Element ini merupakan ‘parent element’ dari seluruh tag . Dengan demikian, semua list akan ikut terhapus.
Menghapus Elemen HTML dengan Method empty() jQuery
Selain menggunakan method remove(), jQuery juga menyediakan method empty() untuk menghapus sebuah element HTML. Apa perbedaannya?
Method empty() hanya menghapus isi dari sebuah element, sedangkan element itu sendiri tidak ikut dihapus. Hal ini berbeda dengan method remove() yang menghapus isi element beserta element itu sendiri.
Untuk melihat contoh penggunaan method empty(), perhatikan kode program dibawah ini:
Belajar jQuery Duniailkom
- Belajar HTML di Duniailkom
- Belajar CSS di Duniailkom
- Belajar PHP di Duniailkom
- Belajar JavaScript di Duniailkom
- Belajar MySQL di Duniailkom
See the Pen Cara Menghapus Elemen HTML dengan method empty() jQuery by duniailkom (@duniailkom) on CodePen.10206
Kali ini saya memodifikasi sedikit kode program sebelumnya. Sekarang terdapat 3 tombol.
Tombol pertama: Tambah jQuery akan menjalankan perintah:
$("#belajar").append("Artinya, ketika tombol ini di-klik, akan menambah sebuah elemen baru di bagian bawah list. Method append() sudah kita pelajari di dalam Tutorial Belajar jQuery: Cara Menambah Elemen HTML baru dengan jQuery.
Tombol kedua: Kosongkan akan menjalankan perintah:
$("#belajar").empty();Artinya, seluruh isi list akan dihapus. Tetapi tag tersebut sebenarnya masih ada. Untuk membuktikannya, silahkan anda klik kembali tombol Tambah jQuery, list baru akan kembali muncul.
Akan tetapi, ketika tombol Hapus Semua di klik, perintah yang dijalankan adalah:
$("#belajar").remove();Perintah ini akan menghapus seluruh list, beserta tag nya. Dengan demikian, tag
tidak bisa lagi diakses. Ketika kita coba menambahkan element baru dengan men-klik tombol Tambah jQuery, tidak akan terjadi apa-apa. Ini karena tag
tempat dimana list berada sudah hilang.
Dengan pemahaman tentang cara mengambil, mengubah, menambah dan menghapus element, kita sudah bisa melakukan banyak hal dengan jQuery. Berikutnya, saya akan membahas cara mengambil dan mengubah atribut element HTML.
Sumber wk.com
EmoticonEmoticon