Tutorial jQuery kali ini lebih kepada latihan dari apa yang telah kita pelajari dari Tutorial Belajar jQuery Duniailkom Part 1-9. Disini saya akan menjelaskan cara membuat kode program yang bisa menambahkan baris tabel HTML secara dinamis dengan jQuery.
Mengambil Nilai HTML dan Menambahkannya di Tempat Lain
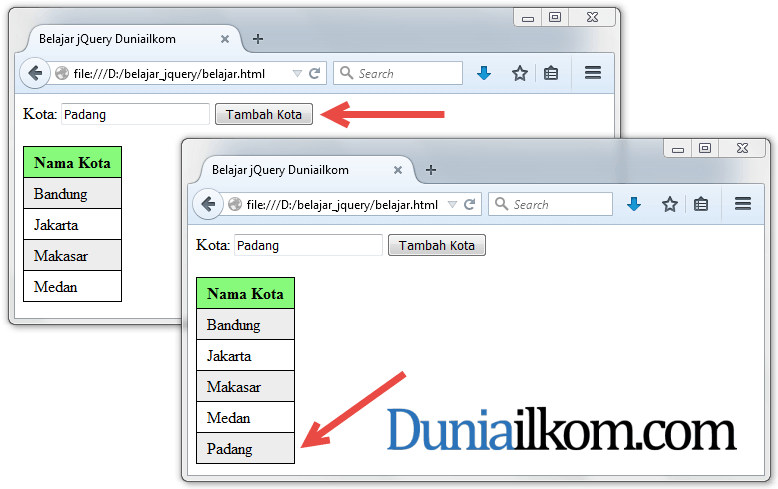
Kode program yang akan saya buat yaitu bagaimana cara mengisi tabel dengan element yang digenerate dari jQuery. Berikut tampilan akhir yang saya inginkan:
Seperti yang terlihat, terdapat sebuah form input dari tag , sebuah tombol “Tambah Kota”, dan sebuah Tabel yang berisi nama-nama kota.
Saya ingin ketika kita mengisi nama kota ke dalam form dan men-klik tombol, nama kota tersebut akan tampil sebagai baris baru di dalam tabel.
Bagaimana cara membuatnya?
Pertama, ketika tombol di klik, ambil nilai form. Ini bisa dilakukan menggunakan method val() jQuery. Simpan nilai ini ke dalam sebuah variabel. Selanjutnya, nilai ini kita tambahkan ke dalam tabel menggunakan method append(). Tentu saja kita juga harus menambahkan tag-tag yang diperlukan seperti Berikut kode lengkap yang saya gunakan: Kode diatas sedikit panjang karena saya menambahkan beberapa baris kode CSS untuk membuat tampilan tabel lebih menarik. Proses pemindahan nilai form ke dalam tabel sendiri hanya membutuhkan 3 baris: Silahkan anda coba sendiri dengan link codepen dibawah ini: Yup, hanya dengan sekitar 5 baris kode program jQuery, kita sudah bisa membuat aplikasi HTML dinamis. Inilah keuntungan menggunakan jQuery daripada JavaScript murni. Silahkan anda utak-atik kode diatas, misalnya dengan menambahkan tag input kedua atau menambahkan 1 lagi kolom tabel. Berikutnya, saya akan membahas cara menghapus elemen HTML dengan jQuery. dan yang merupakan tag HTML untuk membuat sebuah baris tabel.
Kota:
Nama Kota
Bandung
Jakarta
Makasar
Medan var nilai = $("#nama_kota").val();
var baris_baru = ""+nilai+"
$("#tabel_kota").append(baris_baru); dan yang diperlukan untuk membuat baris tabel. Saya menggunakan operator ‘ + ’ yang di dalam JavaScript adalah operator penyambungan string. Simpan semuanya ke dalam variabel baris_baru.
See the Pen Cara Menambah Tabel HTML Secara Dinamis dengan jQuery by duniailkom (@duniailkom) on CodePen.10206
Sumber wk.com

EmoticonEmoticon