Dalam tutorial belajar jQuery kali ini saya akan membahas salah satu konsep penting di dalam jQuery maupun JavaScript, yakni pengertian variabel $(this) dalam jQuery.
Pengertian Variabel $(this) dalam jQuery
Di dalam bahasa pemrograman objek (seperti JavaScript), variabel this berfungsi sebagai referensi untuk objek saat ini. Sedangkan di dalam jQuery, selector $(this) berfungsi sebagai referensi untuk element HTML saat ini.
Sebagai contoh, misalkan saya memiliki sebuah box HTML dengan kode berikut:
Click Me!
Saya ingin menambahkan event click pada tag tersebut. Di dalam jQuery, saya bisa membuatnya dengan kode program:
$("#box").click(function() {
// kode program disini...
// kode program disini...
// kode program disini...
})Kemudian bagaimana jika saya ingin agar warna background box tersebut berubah menjadi abu-abu (silver) saat di-klik? Saya bisa menambahkan kode berikut ke dalam event click :
$("#box").click(function() {
$("#box").css("background-color","silver");
})Tidak ada hal yang baru disini, saya menggunakan method css() untuk menambahkan property CSS background-color: silver.
Kode diatas bisa juga bisa ditulis menjadi:
$("#box").click(function() {
$(this).css("background-color","silver");
})Perhatikan bagaimana saya mengubah selector jQuery $(“#box”).css() menjadi $(this).css(). Ini berarti saya ingin mengubah warna background-color untuk elemen HTML yang saat ini sedang aktif. Karena kita berada di dalam event click $(“#box”), artinya $(this) sama dengan $(“#box”).
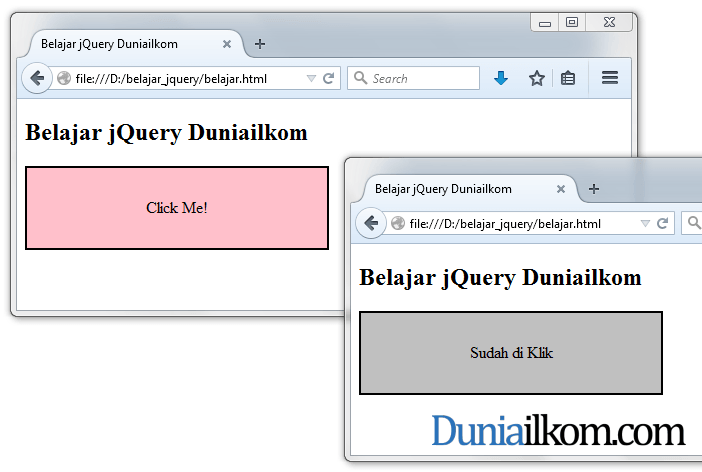
Berikut contoh lengkap dari penjelasan ini:
Belajar jQuery Duniailkom
Belajar jQuery Duniailkom
Click Me!

See the Pen Contoh Penggunaan Variabel $(this) dalam jQuery by duniailkom (@duniailkom) on CodePen.10206
Kalau hasilnya sama seperti selector biasa, untuk apa repot-repot pakai $this?
Dengan menggunakan selector $(this), kita bisa membuat kode program yang lebih efisien untuk berbagai selector sekaligus. Mari masuk ke contoh praktek selanjutnya:
Belajar jQuery Duniailkom
Belajar jQuery Duniailkom
See the Pen Contoh Penggunaan Variabel $(this) dalam jQuery 2 by duniailkom (@duniailkom) on CodePen.10206
Kali ini saya memiliki 3 buah box dari tag Disini saya bisa membuat 3 buah event untuk masing-masing box, yakni $(“#box1”).click(), $(“#box2”).click() dan $(“#box3”).click(). Di dalamnya, terdapat kode jQuery untuk memperbesar ukuran box. Kode diatas berjalan seperti rencana dan tidak salah. Namun akan jauh lebih efisien jika saya bisa membuat 1 event untuk ketiga box. Berikut perubahannya: Bisakah anda membedakannya dengan kode program saya sebelumnya? Daripada membuat 3 event untuk setiap box, saya bisa membuat 1 event untuk seluruh box. Variabel $(this) di dalam event ini akan mengurus semuanya. Sebagai nilai bonus, jika saya menambah 1 lagi tag Jika anda belum begitu paham dengan variabel $(this) ini silahkan mempelajari sejenak maksud kode diatas, lalu buat kode program lain sebagai sarana latihan. Dalam tutorial jQuery berikutnya, saya akan mulai membahas efek animasi yang bisa dibuat dari jQuery: Cara Membuat Efek Show dan Hide jQuery.
Belajar jQuery Duniailkom
See the Pen Contoh Penggunaan Variabel $(this) dalam jQuery 3 by duniailkom (@duniailkom) on CodePen.10206
Sumber wk.com
EmoticonEmoticon