Tutorial belajar jQuery Duniailkom kali ini akan membahas cara mengubah lebar dan tinggi elemen HTML secara dinamis dengan jQuery. Kita akan mempelajari 2 method jQuery: width() dan height().
Mengubah Lebar dan Tinggi Elemen HTML dengan jQuery
Lebar dan Tinggi sebuah elemen HTML merupakan salah satu aspek yang sering diubah ketika membuat animasi, misalkan ketika sebuah tombol di-klik, panjang box akan bertambah atau berkurang.
Dengan jQuery, kita bisa menggunakan method width() dan height() untuk mengatur perubahan ini. Jika kedua method ini dipanggil tanpa argumen, berarti kita ingin mengambil nilai yang ada saat ini. Namun jika diisi dengan sebuah argumen, berarti kita ingin men-set lebar dan tinggi element tersebut.
Sebagai contoh, misalkan saya memiliki tag HTML berikut:
Melalui CSS, box tersebut saya set dengan property berikut:
#box {
width: 300px;
height: 80px;
}Artinya, ketika halaman diproses pertama kali, box akan ditampilkan dengan lebar 300 pixel dan tinggi 80 pixel.
Ketika saya menjalankan kode jQuery ini:
var lebar_box = $("#box").width();Variabel lebar_box akan berisi angka 300. Angka ini tidak lain merupakan lebar dari box tersebut. Nilai 300 ini dihitung berdasarkan pixel, yakni 300 pixel.
Begitu juga dengan method height(). Ketika saya menjalankan kode berikut:
var tinggi_box = $("#box").height();Variabel tinggi_box akan berisi nilai 80, sesuai dengan property CSS.
Tapi bagaimana dengan kode ini?
$("#box").height(100);Ini artinya, saya ingin men-set tinggi box menjadi 100 pixel, terlepas dari berapapun tinggi box saat ini.
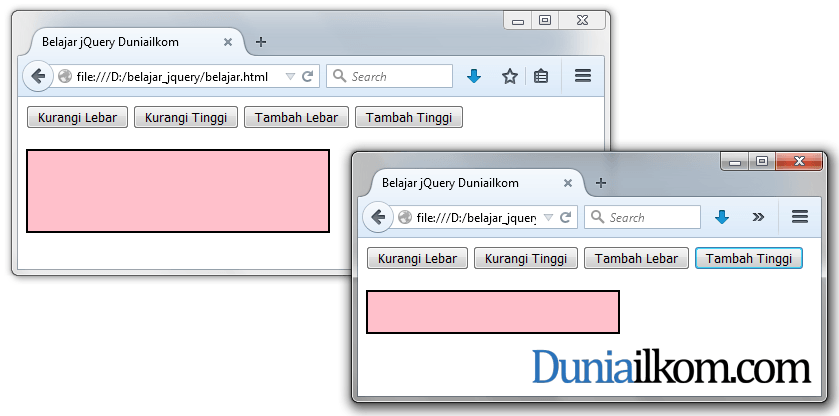
Agar lebih mudah dipahami, mari masuk kepada contoh kasus. Dalam contoh berikut saya akan menggabungkan penggunaan method width() dan height() jQuery:
Belajar jQuery Duniailkom
Disini saya memiliki 4 tombol: Kurangi Lebar, Kurangi Tinggi, Tambah Lebar dan Tambah Tinggi. Sesuai dengan nama tombol ini, ketika di klik akan mengubah lebar dan tinggi box pink yang berada di bawahnya. Silahkan anda coba sebentar dari link codepen di bawah ini:
See the Pen Cara Mengubah Lebar dan Tinggi HTML dengan jQuery by duniailkom (@duniailkom) on CodePen.10206
Untuk mendapatkan efek seperti ini, saya mengambil nilai lebar atau tinggi box saat ini, lalu ditambah atau dikurang sebanyak 10 pixel.
Mari kita bahas apa yang terjadi ketika tombol Kurangi Lebar di klik. Ketika di-klik, kode jQuery berikut akan dijalankan:
var lebar_box = $("#box").width();
$("#box").width(lebar_box - 10);Pada baris pertama, saya mengambil lebar box saat ini dan menyimpannya ke dalam variabel lebar_box. Di baris kedua, nilai lebar_box ini saya kurangi 10 dan menjadi argumen ke dalam method width(). Dengan demikian, setiap kode diatas dijalankan, lebar box akan terus berkurang sebanyak 10 pixel.
Untuk tombol lain: Kurangi Tinggi, Tambah Lebar dan Tambah Tinggi, konsepnya sama saja. Saya yakin anda sudah bisa mengartikan sendiri kode-kode jQuery tersebut.
Sebagai latihan tambahan, bisakah anda membuat 1 lagi tombol: “Kotak”. Ketika tombol ini di-klik, box langsung menjadi bujur sangkar dengan lebar dan tinggi 50 pixel.
Silahkan buka teks editor dan mulai berkreasi :)
Dalam tutorial belajar jQuery kali ini kita telah membahas cara memanipulasi lebar dan tinggi element HTML menggunakan jQuery. Berikutnya saya akan membahas sebuah konsep yang cukup membingungkan bagi pemula jQuery, yakni arti dari perintah $(this) dalam jQuery.
Sumber wk.com

EmoticonEmoticon