Setelah mempelajari pengertian selector, property dan value dari CSS pada tutorial sebelumnya, dalam tutorial CSS kali ini kita akan mempelajari aturan dan cara penulisan kode CSS itu sendiri.
Aturan dan Cara Penulisan Kode CSS
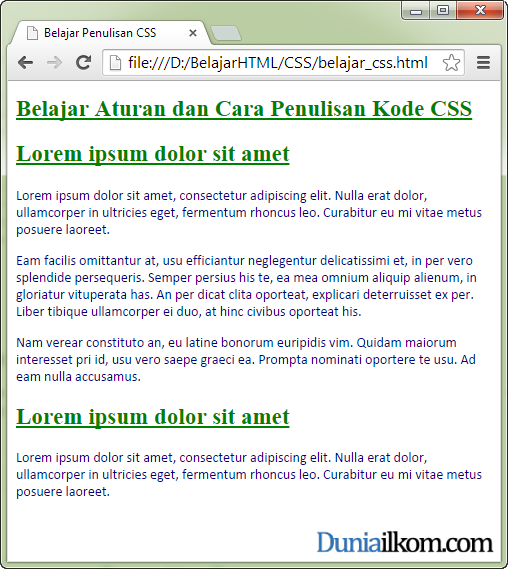
Untuk lebih mudah memahami aturan dan cara penulisan kode CSS, dibawah ini adalah contoh kode HTML + CSS sederhana yang akan kita bahas secara lebih mendalam:
Belajar Penulisan CSS
Belajar Aturan dan Cara Penulisan Kode CSS
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.
Eam facilis omittantur at, usu efficiantur neglegentur
delicatissimi et, in per vero splendide persequeris.
Semper persius his te, ea mea omnium aliquip alienum,
in gloriatur vituperata has. An per dicat clita oporteat,
explicari deterruisset ex per. Liber tibique ullamcorper
ei duo, at hinc civibus oporteat his.
Nam verear constituto an, eu latine bonorum euripidis
vim. Quidam maiorum interesset pri id, usu vero saepe
graeci ea. Prompta nominati oportere te usu.
Ad eam nulla accusamus.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
Kode HTML di atas memiliki kode CSS pada bagian head yang diinput menggunakan motode Metode Internal Style Sheets. Kita akan fokus pada bagian CSS saja:
body {
font-size: 14px;
color: navy;
}
p {
font-family: calibri, helvetica, sans-serif;
}
h1, h2 {
text-decoration: underline;
font-size: 23px;
color: green;
}Seperti yang dapat dilihat dari contoh diatas, aturan penulisan CSS adalah sebagai berikut:
- Selector di tempatkan pada awal penulisan CSS. Dalam contoh diatas, body, p, h1 dan h2 adalah selector. Khusus untuk selector yang lebih dari 1 (seperti pada contoh selector terakhir: h1,h2) untuk memisahkan kedua selector tersebut, digunakan tanda koma (,)
- Setelah penulisan selector, seluruh isi dari property dan valuenya (nilainya), berada di antara kurung kurawal “{“ dan “}”.
- Diantara property satu dengan yang lainnya, dipisahkan dengan tanda titik koma (;)
- Diantara property dengan value (nilai), dipisahkan dengan anda titik dua (:).
- Untuk property yang memiliki 2 kata , spasi diantaranya digantikan dengan tanda hubung (-), contohnya: background-color dan border-left.
- Untuk properti yang berada pada baris terakhir, kita boleh mengabaikan tanda ‘;’ sebagai tanda tutup, tetapi disarankan agar tetap menggunakan tanda ‘;’, karena bisa saja kita lupa menuliskan tanda titik koma pada saat menambahkan properti lainnya. Contoh property tanpa tanda ‘;’ dapat di lihat pada contoh “text-decoration: underline”.
Untuk tutorial CSS berikutnya, kita akan membedah secara detail tentang Selector CSS dalam tutorial jenis-jenis dan arti dari selector CSS.
Sumber wk.com

EmoticonEmoticon