CSS atau Cascading Style Sheets merupakan bahasanya desainer web. Namun sebenarnya apa yang dimaksud dengan CSS? Kita akan membahas pengertian CCS dalam artikel ini.
Pengertian CSS
Dalam bahasa bakunya, seperti di kutip dari wikipedia, CSS adalah “kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup” , dimana bahasa markup ini salah satunya adalah HTML.
Untuk pengertian bebasnya, CSS adalah kumpulan kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman HTML. Dengan CSS kita bisa mengubah desain dari text, warna, gambar dan latar belakang dari (hampir) semua kode tag HTML.
CSS biasanya selalu dikaitkan dengan HTML, karena keduanya memang saling melengkapi. HTML ditujukan untuk membuat struktur, atau konten dari halaman web. Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut. Istilahnya, “HTML for content, CSS for Presentation”.
Fungsi dan Kegunaan CSS
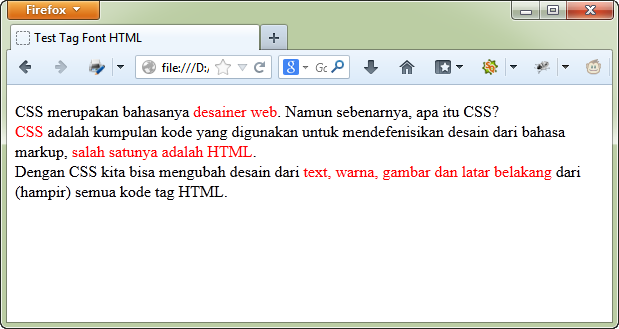
Awal mula diperlukannya CSS dikarenakan kebutuhan akan halaman web yang semakin kompleks. Pada awal kemunculan HTML, kita bisa membuat suatu paragraf bewarna merah dengan menulis langsung kode tersebut didalam tag HTML, atau membuat latar belakang sebuah halaman dengan warna biru. Contoh kode HTML untuk hal itu adalah sebagai berikut:
Test Tag Font HTML
CSS merupakan bahasanya desainer web.
Namun sebenarnya, apa itu CSS?
CSS adalah kumpulan kode yang digunakan
untuk mendefenisikan desain dari bahasa markup,
salah satunya adalah HTML.
Dengan CSS kita bisa mengubah desain dari
text, warna, gambar dan latar belakang
dari (hampir) semua kode tag HTML.
Saya menggunakan tag untuk membuat beberapa kata di dalam paragraf tersebut berwarna merah. Hal ini tidak salah, dan semuanya berjalan sesuai keinginan. Untuk sebuah artikel yang memiliki 5 paragraf, kita tinggal copy-paste tag pada kata-kata tertentu.
Namun setelah website tersebut memiliki katakanlah 50 artikel seperti diatas, dan karena sesuatu hal anda ingin merubah seluruh text merah tadi menjadi biru, maka akan dibutuhkan waktu yang lama untuk mengubahnya satu persatu, halaman per halaman.
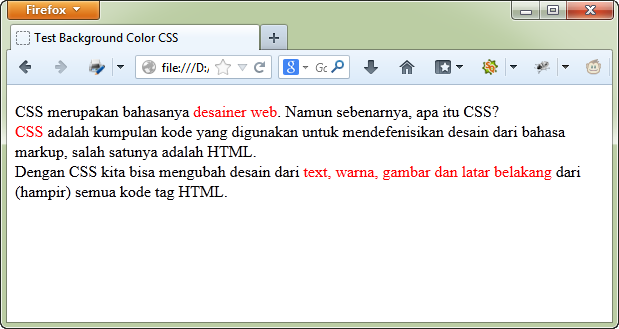
Dalam kondisi inilah CSS mencoba ‘memisahkan’ tampilan dari konten. Untuk paragraf yang sama, berikut kode HTML bila ditambahkan kode CSS:
Test Background Color CSS
CSS merupakan bahasanya desainer web.
Namun sebenarnya, apa itu CSS?
CSS adalah kumpulan kode
yang digunakan untuk mendefenisikan desain dari bahasa markup,
salah satunya adalah HTML.
Dengan CSS kita bisa mengubah desain dari
text, warna, gambar dan latar belakang
dari (hampir) semua kode tag HTML.
Dalam contoh CSS diatas, saya mengubah tag