Dalam tutorial kali ini, kita akan membahas tentang tipe data Array di dalam JavaScript: pengertian array, cara penulisan array, dan sifat-sifat tipe data array dalam JavaScript.
Pengertian Array di dalam JavaScript
Array adalah tipe data yang berisi kumpulan dari nilai atau tipe data lain. Nilai di dalam array disebut dengan elemen, dan setiap elemen memiliki ‘nomor urut’ yang dikenal dengan istilah index.
Penomoran index di dalam array dimulai dari angka 0, sehingga elemen pertama berada di index 0, elemen kedua berada di index 1, dst. Index maksimum yang bisa ditampung array dalam JavaScript adalah 4.294.967.294 (2^23 – 2), dengan jumlah elemen maksimum adalah 4.294.967.295.
Array di dalam JavaScript tidak bertipe (untyped array). Elemen dari array bisa bertipe data string, number dan boolean dalam sebuah array yang sama, bahkan elemen dari array bisa berupa objek atau array yang lain.
Array di dalam JavaScript bersifat dinamis, dan kita tidak perlu mendefenisikan berapa ukuran array pada saat membuat variabel. Jumlah elemen dapat ditambah dan dikurang setiap saat.
Index array di dalam JavaScript juga tidak harus berurutan, JavaScript membolehkan elemen dari array ‘tidak terurut’. Kita bisa mengisi hanya index 0, 5, dan 10 saja di dalam array.
Cara Penulisan Array di dalam JavaScript
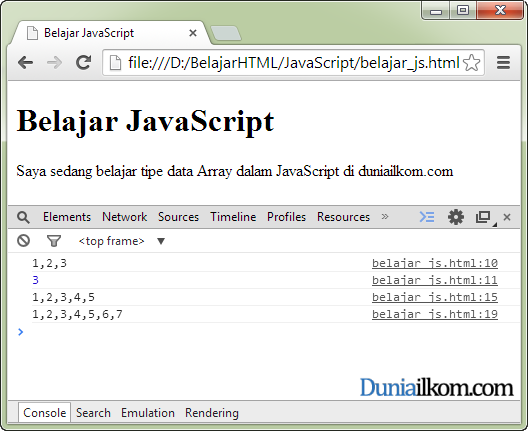
Terdapat 2 cara penulisan tipe data array di dalam JavaScript, yaitu dengan penulisan menggunakan kurung siku [ dan ], dan menggunakan keyword new Array(). Perintah new ini akan membuat ‘objek’ array. Berikut adalah contoh pembuatan array di dalam JavaScript:

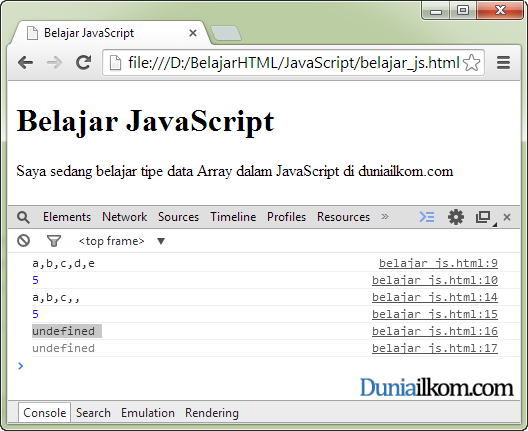
Nilai elemen dari array juga tidak harus bersifat tetap. Kita bisa membuat nilai array bersasal dari variabel lain. Berikut contohnya:
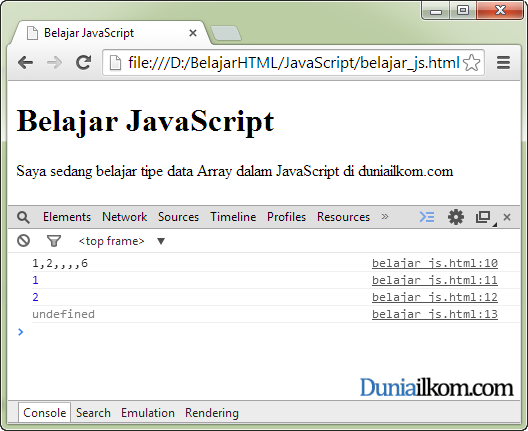
Jika sebuah elemen ‘dilompati’ pada saat penulisan array, maka nilai elemen tersebut adalah undefined, yang berarti ‘tidak ada’ data (Pembahasan mengenai nilai undefined pernah kita bahas pada tutorial Mengenal nilai Null dan Undefined)
Berikut contohnya:

Terlihat dari pemanggilan method toString dan length bahwa array tersebut berisi 10 elemen, namun pada saat dilakukan pemanggilan, hasilnya adalah undefined.
Cara Membaca Data dan Menambah Data ke dalam Array
Untuk membaca data array, kita menggunakan format:
nama_array[index]
sedangkan untuk menambah data kedalam array, formatnya adalah:
nama_array[index] = data_baru
Jika pada saat menambahkan data kedalam array yang sudah berisi data pada index tersebut, maka data yang lama akan ditimpa oleh data yang baru.
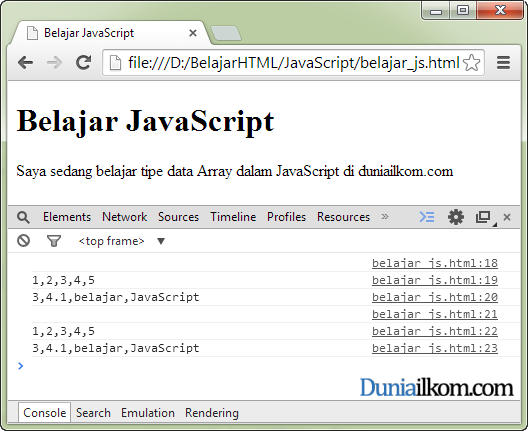
Berikut adalah contoh pembacaan data dan penambahan data array JavaScript:

Cara Mengetahui Jumlah elemen Array: Property Length
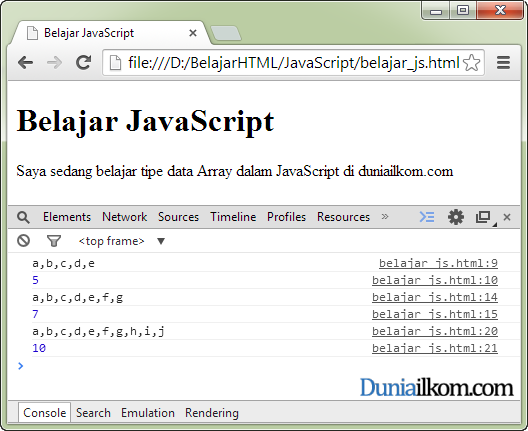
Walaupun kita akan membahas tentang fungsi atau method array pada tutorial selanjutnya, namun property array length akan saya bahas disini. Sesuai dengan namanya, property length dari Array digunakan untuk mengetahui ‘panjang’ elemen dari sebuah array.
*Hasil dari property array length adalah berapa banyak elemen di dalam array tersebut, bukan index tertinggi. Karena index dimulai dari 0, maka nilai length akan selalu lebih besar daripada nilai index tertinggi. Untuk array dengan index yang terurut dari 0, maka index tertinggi adalah nilai length-1.
Berikut adalah contoh penggunaan property length dalam JavaScript:

Cara Menghapus Elemen Array: Operator Delete
Untuk menghapus sebuah elemen dari array, JavaScript memiliki operator delete. Berikut adalah cara penggunaan operator delete:

Untuk menghapus atau mengeluarkan sebuah nilai dari array, kita bisa menggunakan method push(), pop(), shift() dan unshift(). Fungsi-fungsi ini akan kita bahas dalam tutorial berikutnya: Mengenal Method (fungsi) Objek Array JavaScript.
Sumber wk.com
EmoticonEmoticon