Penulisan text dengan garis bawah atau underline biasa digunakan untuk menandai kata atau penekanan kata yang dianggap penting. Untuk membuat karakter dengan garis bawah di dalam HTML, kita menggunakan tag dan tag .
Dalam tutorial kali ini, kita akan mempelajari Cara Membuat Huruf Garis Bawah (underline) dalam HTML dengan menggunakan tag dan tag .
Tag untuk Penulisan Text dengan Garis Bawah
Tag adalah singkatan dari underline, atau garis bawah. Tag ini digunakan untuk membuat karakter text dengan garis bawah. Sama seperti tag dan , tag tidak memiliki tujuan apa-apa dan lebih kepada tampilan dari text.
Tag masuk kedalam tipe tag inline, yang akan mengikuti alur text yang ada.
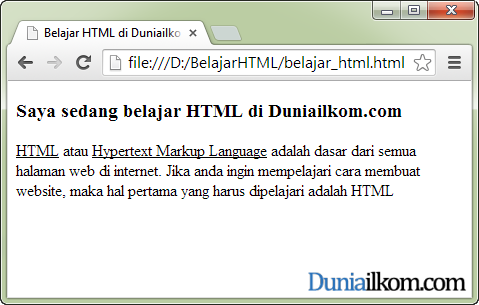
Berikut adalah contoh cara penulisan dan penggunaan tag di dalam HTML:
Belajar HTML di Duniailkom Saya sedang belajar HTML di Duniailkom.com
HTML atau Hypertext Markup Language
adalah dasar dari semua halaman web di internet.
Jika anda ingin mempelajari cara membuat website,
maka hal pertama yang harus dipelajari adalah HTML
Tag untuk Penulisan Text dengan Garis Bawah
Tag adalah kependekan dari Insert. Tag ditujukan untuk bagian text baru yang ditambahkan ke dalam konten web. Tag dirancang untuk menegaskan bagian text yang sebelumnya tidak ada. Tag ini adalah kebalikan dari tag .
Tag saya masukkan ke dalam tutorial ini karena secara default web browser menampilkan tag dengan garis bawah. Tag ini termasuk jenis inline element.
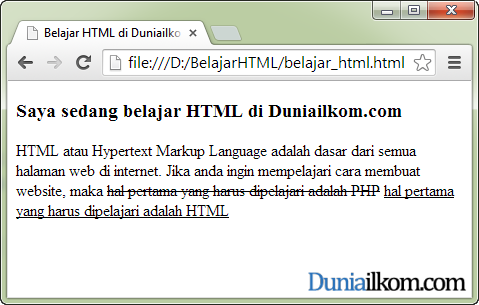
Berikut adalah contoh penggunaan tag di dalam HTML:
Belajar HTML di Duniailkom Saya sedang belajar HTML di Duniailkom.com
HTML atau Hypertext Markup Language adalah dasar dari
semua halaman web di internet. Jika anda ingin mempelajari
cara membuat website, makahal pertama yang harus dipelajari adalah PHP
hal pertama yang harus dipelajari adalah HTML

Untuk membuat hasil huruf dengan garis bawah di dalam CSS, kita bisa menggunakan:
text-decoration: underline;
Sumber wk.com

EmoticonEmoticon