Dalam tutorial kali ini, kita akan mempelajari cara merubah jenis font yang digunakan dalam text HTML dengan CSS. Property yang akan kita pelajari adalah: font-family.
Keterbatasan Jenis Font di dalam Web Browser
Font adalah jenis huruf yang digunakan di dalam sebuah dokumen. Pada aplikasi pengolah kata seperti Microsoft Word, terdapat puluhan bahkan ratusan jenis font yang bisa kita pilih. Font-font ini berasal dari sistem Windows atau dari beberapa aplikasi lain.
Jika anda menginstall program tambahan seperti Adobe Photoshop, aplikasi ini juga membawa font sendiri yang akan ditambahkan ke dalam jenis-jenis font yang terdapat di dalam Windows, dan karena font ini adalah bawaan aplikasi, maka tidak semua komputer memiliki font ini.
Apabila kita membuat sebuah dokumen dan mencetaknya langsung, menggunakan font apapun yang tersedia di komputer tidak akan menjadi masalah. Namun jika anda membuat dokumen yang akan digunakan di dalam komputer lain, sebaiknya menggunakan font standar yang kemungkinan besar akan tersedia di komputer tujuan.
Dalam memilih jenis font untuk website, kondisi yang sama juga menjadi pertimbangan penting. Di dalam CSS, kita bisa menggunakan berbagai jenis font sesuai dengan desain yang diinginkan. Namun font yang akan ditampilkan pada web browser sepenuhnya berasal dari komputer user (pengunjung web). Jika kita memilih font yang tidak standar, maka desain web yang telah dirancang serapi mungkin akan menjadi ’kacau’ karena bisa saja font yang kita pilih tidak tersedia di komputer pengunjung.
Untuk mengatasi hal ini, salah satunya adalah dengan menggunakan font ’standar’ yang umum tersedia di dalam berbagai sistem operasi seperti Windows, Linux, Mac OS, dll. Menggunakan font-font standar ini akan ’menjamin’ desain web yang telah dirancang dapat didukung oleh mayoritas web browser.
Mengenal Jenis-jenis Font Standar CSS
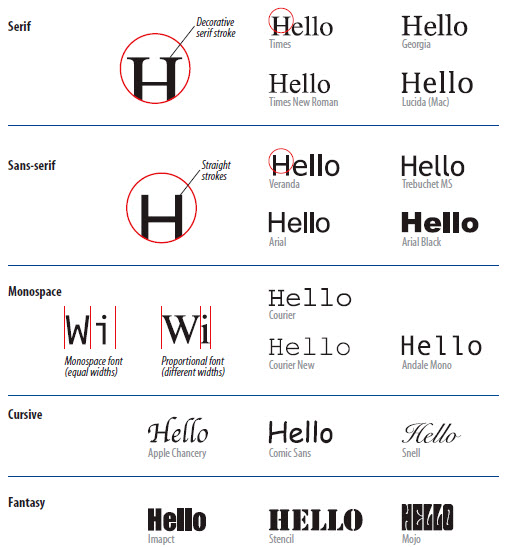
Font Standar / Font Generik adalah jenis font yang umumnya tersedia pada hampir semua sistem. Jika kita membagi jenis font berdasarkan ’bentuknya’, terdapat 5 jenis font generik, yaitu serif, sans-serif, monospace, cursive, dan fantasy.
Jenis Font Serif
Font ‘serif’ adalah jenis font yang memiliki ‘kaki’ pada setiap hurufnya. Contoh jenis font serif adalah Times New Roman dan Georgia. Font jenis ini biasanya digunakan untuk media cetak kertas karena akan terkesan rapi dan mudah dibaca.
Jenis Font Sans-serif
Font dengan jenis ‘sans-serif’ adalah jenis font yang tidak memiliki ‘kaki’ pada setiap ujung karakternya. Contoh dari font jenis ini adalah Arial, Verdana, Trebuchet MS, Helvetica, dan Calibri. Font jenis ini sering digunakan di media elektronik seperti web.
Jenis Font Monospace
Font berjenis ‘monospace’ adalah tipe font yang lebar setiap karakternya sama panjangnya. Huruf ‘i’ akan mengambil panjang yang sama dengan huruf ‘w’. Contoh dari font jenis ini adalah Courier, Courier New, dan Andale Mono. Biasanya font jenis ini digunakan untuk hal yang bersifat teknis, seperti penulisan contoh kode program.
Jenis Font Cursive
Font jenis ‘cursive’ adalah jenis font yang ‘meniru’ tulisan tangan atau kaligrafi. Contoh dari font ini adalah Comic Sans. Font jenis ini biasanya digunakan untuk aspek tulisan yang tidak terlalu ‘formal’.
Jenis Font Fantasy
Font dengan jenis ‘fantasy’ adalah font yang bersifat visual dengan karakter font khusus seperti font disney, matrix, dll. Font jenis ini jarang digunakan untuk text halaman.
Cara Mengubah Jenis Font dengan Property font-family
Untuk menentukan jenis font dari sebuah text HTML, kita bisa menggunakan property CSS : font-family. Berikut adalah contoh penulisan kode CSSnya :
Belajar CSS: font-family
HTML dan CSS
merupakan bagian tak terpisahkan dari website modern saat ini.
HTML digunakan untuk membuat konten atau kerangka logis dari
halaman web,
sedangkan CSS digunakan untuk mengatur tampilan dari website,
seperti warna dan font yang digunakan.
CSS biasanya selalu dikaitkan dengan HTML,
karena keduanya memang saling melengkapi.
HTML ditujukan untuk membuat struktur,
atau konten dari halaman web.
Sedangkan CSS digunakan untuk tampilan dari halaman web tersebut.
Istilahnya, HTML for content, CSS for Presentation.