Dalam tutorial Belajar CSS kali ini kita akan membahas Cara Mengubah Ukuran Font HTML dengan CSS. Property CSS yang akan kita gunakan adalah font-size.
Mengenal Property font-size
Untuk mengubah besar atau ukuran dari sebuah font atau teks dengan CSS, kita menggunakan properti font-size. Properti font-size cukup sederhana dan ditulis seperti contoh berikut ini:
p {
font-size: 14px;
}Dengan menulis kode CSS diatas, semua teks di dalam tag akan memiliki font dengan ukuran 14 pixel.
Yang membuat menarik (dan juga memusingkan) adalah CSS menyediakan banyak “satuan ukuran” teks yang bisa dipilih, dimulai dari pixel seperti contoh diatas, keyword seperti small, medium, large, ukuran satuan persen, em, dan juga ukuran lain seperti cm, mm, pt, dan pica.
Ukuran satuan cm, mm, pt dan pica berasal dari media cetak seperti koran dan majalah. Satuan ini cocok untuk media yang bersifat pasti (dimana kita bisa menentukan sendiri ukuran kertas yang akan digunakan). Namun satuan ukuran tersebut tidak cocok di dalam media elektronik seperti web. Karena media yang digunakan oleh pengunjung web bisa bermacam-macam mulai dari smartphone dengan lebar layar 2 inchi sampai dengan monitor desktop 20 inchi atau lebih. Satuan ukuran cm, mm, pt dan pica menjadi tidak relevan, sehingga jarang digunakan.
Dalam tutorial kali ini kita akan membahas satuan ukuran yang sering digunakan untuk font, yaitu pixel, persen dan em.
Satuan Ukuran Font: Pixel (px)
Satuan ukuran pixel relatif mudah dipahami karena ia tidak terikat dengan setingan browser. Ketika kita mendefenisikan ukuran font sebesar 20 pixel, maka web browser akan menampilkannya sebesar (tentu saja) 20 pixel. Satuan pixel ini banyak digunakan karena ditampilkan secara konsisten di dalam berbagai web browser.
Berikut adalah contoh kode CSS untuk penggunaan pixel dalam mengubah ukuran text:
Belajar font-size
Belajar CSS: font-size "pixel"
font-size 12px:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.
font-size 20px:
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
font-size 8px:
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
Mengenal Retina Display
Retina Display adalah fitur yang dibawa oleh Apple keperangkat iPhone. Fitur ini memadatkan ukuran pixel ke dalam layar iPhone agar tampil lebih tajam. Umumnya, layar monitor memiliki kepadatan sebanyak 72-100 pixel dalam setiap inci. Namun retina display memiliki 224 pixel/inchi. Perbedaan ini akan membuat text dengan ukuran 14 pixel menjadi sangat kecil jika ditampilkan di dalam iPhone.
Pemadatan ukuran pixel per inchi tidak hanya berlaku pada iPhone. Berbagai produsen smartphone saat ini berlomba-lomba untuk membuat layar sedetail mungkin dengan cara menambahkan sebanyak mungkin pixel ke dalam perangkat buatan mereka.
Karena kita membuat ukuran teks dengan satuan pixel, hal ini mungkin akan menjadi masalah. Namun web browser yang mendukung retina display akan secara otomatis menggandakan ukuran teks. Sehingga teks dengan ukuran 14 pixel akan ditampilkan menjadi 28 pixel pada perangkat-perangkat tersebut.
Satuan Ukuran Font: Persen (%)
Satuan persen adalah satuan yang bersifat relatif. Perhitungan ukuran persen akan mendapatkan ukuran font dari setingan parent element. Jika kita mendefenisikan ukuran font tag sebesar 100%, maka tag akan memiliki ukuran yang sama dengan parent element. Namun jika tag dibuat sebesar 120%, maka ukurannya akan sebesar 120% dari parent element. Apa sebenarnya yang dimaksud dengan parent element ini?
Parent element adalah tag induk dimana selector CSS tersebut berada didalamnya. Misalkan kita memiliki kode HTML berikut ini:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.
Dalam kode HTML diatas, terdapat 4 tag atau elemen, yakni tag ,, dan . Tag Jika kita membuat ukuran font tag sebesar 80%, maka ukuran font tersebut adalah sebesar 80% dari ukuran font tag Namun bagaimana jika kita membuat ukuran tag Agar lebih mudah memahami konsep penggunaan persen sebagai ukuran font, berukut adalah contoh kode HTML dan CSSnya: Lorem ipsum dolor sit amet, consectetur Lorem ipsum dolor sit amet, consectetur Untuk paragraf ketiga, saya membuat ukurannya sebesar 80%. Sehingga ukuran teks menjadi 80%*16px=12.8px. Di dalam paragraf ketiga, terdapat tag yang juga memiliki ukuran font sebesar 80%. Namun karena parent elemen dari tag adalah tag , Jika anda telah memahami cara penggunaan satuan persen, maka anda tidak akan kesulitan memahami satuan em, karena keduanya nyaris sama. Web desainer lebih banyak menggunakan em karena em berasal dari konsep typography. Kata “em” berasal dari typography media cetak dimana ia merujuk kepada ukuran huruf ‘m’ dari sebuah font. Namun konsep itu tidak dipakai untuk pengertian em pada CSS. 1em di dalam CSS sama dengan 100%, 0.5em sama dengan 50%, 1.2em sama dengan 120% dan seterusnya. Konsep parent element dari pembahasan kita mengenai satuan persen juga berlaku untuk satuan em. Karena penggunaannya sama dengan satuan persen, maka kita akan langsung kepada contoh kode CSS dan HTML penggunaan satuan em: Lorem ipsum dolor sit amet, consectetur Lorem ipsum dolor sit amet, consectetur Karena satuan em akan menggunakan parent element sebagai rujukan ukuran font, maka ukuran tag sebesar 14px akan menjadi ukuran dasar untuk semua tag. Dengan menggunakan cara seperti ini saya dapat dengan mudah mengubah ukuran font untuk seluruh halaman dengan tetap mempertahankan ukuran proporsional nya. Lebih jauh lagi, konsep ini juga menjadi salah satu dasar pembuatan layout responsive (Responsive Web Design) CSS3 memperkenalkan satuan ukuran teks baru, yaitu rem. rem merupakan kependekan dari “Root em”, dimana parent elemen untuk seluruh selector adalah tag yang digunakan sebagai root. Karena rem memiliki hanya satu parent elemen, sehingga kita tidak perlu menghitung efek parent elemen seperti satuan persen dan em. Sebagai contoh, kita bisa membuat base font sebagai berikut: Dan untuk membuat seluruh paragraf berukuran 15px, bisa menggunakan format berikut: Namun menjadi catatan bahwa satuan rem ini tidak didukung pada Internet Explorer 8 kebawah. Dalam tutorial belajar CSS kali ini kita telah membahas tentang satuan ukuran font dan cara mengubahnya menggunakan property font-size. Dalam tutorial CSS berikutnya, kita akan melanjutkan pembahasan tentang properti-properti teks lain yang disediakan oleh CSS.
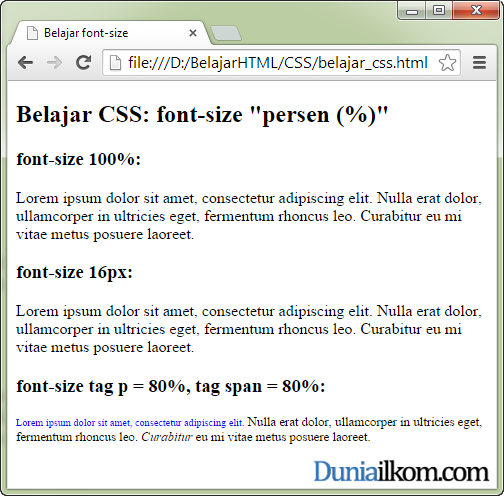
Belajar CSS: font-size "persen (%)"
font-size 100%:
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
font-size 16px:
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
font-size tag p = 80%, tag span = 80%:
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.

Satuan Ukuran Font: em
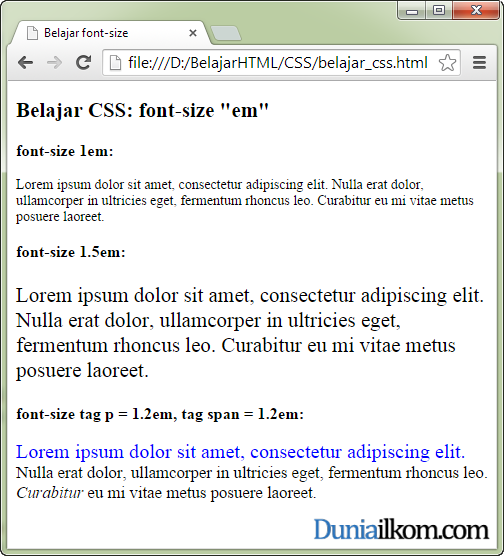
Belajar CSS: font-size "em"
font-size 1em:
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
font-size 1.5em:
adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae
metus posuere laoreet.
font-size tag p = 1.2em, tag span = 1.2em:
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Nulla erat dolor, ullamcorper in ultricies eget,
fermentum rhoncus leo. Curabitur eu mi vitae metus
posuere laoreet.

Satuan Ukuran Font: rem
html {
font-size: 20px;
}p {
font-size: 0.75rem.
}
Sumber wk.com
EmoticonEmoticon