Dalam tutorial belajar jQuery Duniailkom kali ini saya akan membahas cara menambah elemen HTML baru dengan jQuery. Untuk ini kita akan mempelajari 4 method jQuery: append(), prepend(), after() dan before().
Cara Penggunaan Method append() dan prepend() jQuery
Method append() dan prepend() bisa digunakan untuk menambah elemen HTML baru ke dalam kode HTML yang sudah ada. Method append() akan menambahkan elemen baru ke bagian akhir, sedangkan prepend() akan menambahkan elemen HTML baru ke bagian awal.
Yang perlu dicatat, kedua fungsi ini menambahkan element baru ke dalam selector yang dicari. Berikut contohnya:
Belajar jQuery Duniailkom
Sedang belajar jQuery di Duniailkom...
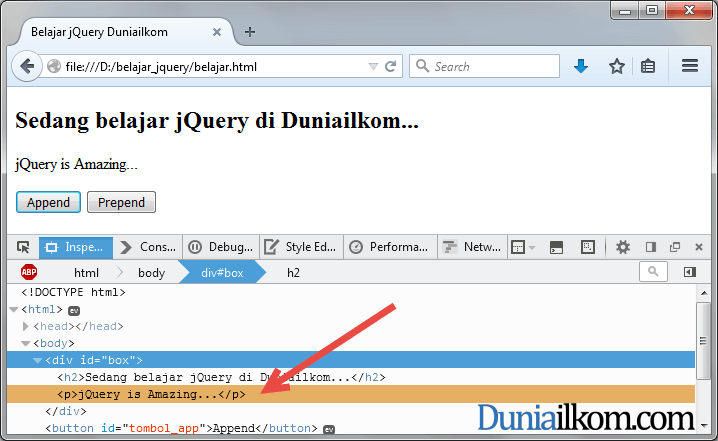
Pada kode program diatas, saya memiliki sebuah tag Ketika tombol “Append” di klik, akan dijalan perintah berikut: jQuery is Amazing... Ini maksudnya, tambahkan kode “ jQuery is Amazing… jQuery is Amazing... Dapat dilihat bahwa, element akan ditambahkan ke bagian akhir di dalam tag Begitu juga ketika tombol “Prepend” di klik, perintah: Learning jQuery... Akan menambah sebuah paragraf baru ke dalam tag Learning jQuery... Silahkan anda coba sendiri: Method after() dan before() jQuery sebenarnya sangat mirip dengan append() dan prepend(). Bedanya terletak di posisi di mana element baru akan ditambahkan. Method after() dan before() akan menambahkan elemen baru di luar jQuery Selector. Agar lebih jelas, mari jalankan kode yang sama dengan sebelumnya, dan hanya merubah method append() menjadi after() dan prepend() menjadi before(): Jika anda menjalankan kode diatas, hasilnya tampak sama persis seperti kode program kita sebelumnya. Tapi method after() dan before() ini akan menambahkan elemen baru di sisi luar. Ketika tombol “After” di klik, perintah berikut akan dijalankan: jQuery is Amazing... Hasilnya adalah sebagai berikut: jQuery is Amazing... Perhatikan beda antara method append() dengan after(). Perintah after() akan menampatkan tag disisi luar, yakni setelah tag Begitu juga dengan method before(), hasilnya adalah sebagai berikut: Learning jQuery... Method before() akan menampatkan tag sebelum dan diluar Dalam tutorial belajar jQuery kali ini kita telah membahas cara menambahkan element baru ke halaman HTML. Apabila konsep ini digabung dengan teknik mengambil nilai dari form HTML (yang kita pelajari dalam beberapa tutorial sebelumnya), kita bisa membuat halaman HTML yang dinamis. Inilah yang akan saya bahas selanjutnya: Cara Menambah Isi Tabel HTML secara dinamis dengan jQuery.$("#box").append("
Sedang belajar jQuery di Duniailkom...
$("#box").prepend("
Sedang belajar jQuery di Duniailkom...
See the Pen Cara Menambah Elemen HTML dengan jQuery, append() dan prepend() by duniailkom (@duniailkom) on CodePen.10206Cara Penggunaan Method after() dan before() jQuery
Sedang belajar jQuery di Duniailkom...
See the Pen Cara Menambah Elemen HTML dengan jQuery, after() dan before() by duniailkom (@duniailkom) on CodePen.10206$("#box").after("
Sedang belajar jQuery di Duniailkom...
Sedang belajar jQuery di Duniailkom...
Sumber wk.com

EmoticonEmoticon