Untuk membuat halaman yang interaktif, kadang kita harus mengubah atribut dari sebuah elemen HTML. Inilah yang akan saya bahas dalam tutorial belajar jQuery kali ini, yakni bagaimana cara mengambil dan mengubah atribut HTML dengan jQuery.
Cara Mengambil Atribut HTML dengan jQuery
Untuk “berurusan” dengan atribut elemen HTML, jQuery menyediakan method attr(). Method ini bisa diisi dengan 1 atau 2 argumen. Jika diisi dengan 1 argumen, berarti kita ingin mengambil atribut dari element tersebut.
Sebagai contoh, untuk mengambil nilai atribut title dari sebuah tag HTML yang memiliki id=”paragraf”, saya bisa menulis kode jQuery berikut:
var nilai = $("# paragraf ").attr("title");Sekarang, variabel nilai akan berisi nilai atribut title.
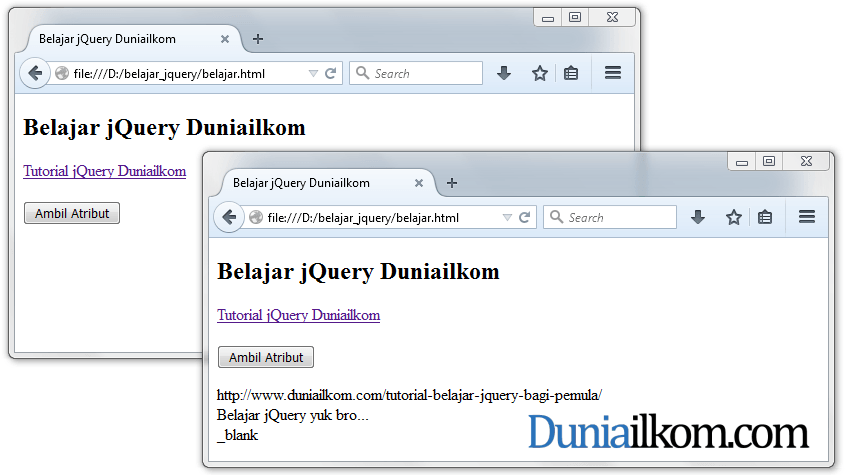
Untuk kode program yang lebih “real” mari masuk ke contoh praktek berikut ini:
Belajar jQuery Duniailkom Belajar jQuery Duniailkom
title="Belajar jQuery yuk bro..."
target="_blank" >
Tutorial jQuery Duniailkom
Dalam halaman ini saya memiliki sebuah link yang dibuat dari tag . Perhatikan link ini memiliki 3 atribut: href, title, dan target. Dibawahnya terdapat sebuah tombol Ambil Atribut yang dibuat dengan tag . Element terakhir adalah sebuah paragraf kosong yang memiliki id=”tekape”.
Disini saya ingin mengambil ketiga atribut dari tag , lalu menampilkan hasilnya ke . Ini saya lakukan dengan 4 baris berikut:
var nilai1 = $("a[title]").attr("href");
var nilai2 = $("a[title]").attr("title");
var nilai3 = $("a[title]").attr("target");
$("#tekape").html(nilai1+"
"+nilai2+"
"+nilai3);Perhatikan bagaimana cara mengambil nilai setiap atribut. Variabel nilai1, nilai2 dan nilai3 akan berisi nilai atribut href, title dan target dari tag .
Untuk jQuery selector tag , saya mencarinya dengan menggunakan “a[title]”. Di dalam CSS, selector seperti ini dikenal sebagai atribut selector. Artinya, saya mencari sebuah tag yang memiliki atribut title. Karena di halaman saat ini hanya terdapat 1 tag , tag inilah yang akan diambil. Ini hanya sekedar alternatif dari atribut id yang selalu kita gunakan hingga saat ini.
Terakhir saya menggunakan method html() untuk memindahkan ketiga nilai atribut kedalam tag .
Silahkan anda coba melalui link codepen dibawah ini:
See the Pen Cara Mengambil Atribut HTML dengan method attr() jQuery by duniailkom (@duniailkom) on CodePen.10206
Cara Mengubah dan Menambahkan Atribut HTML dengan jQuery
Baik, kita sudah mempelajari cara mengambil nilai element HTML. Sekarang, bagaimana cara mengubahnya?
Kita masih tetap menggunakan method attr(). Tapi kali ini dengan menulis 2 argumen. Argumen pertama berfungsi sebagai nama atribut, sedangkan argumen kedua adalah nilai dari atribut tersebut.
Sebagai contoh, untuk mengubah atau menambahkan atribut title= “Sedang belajar jQuery” ke dalam elemen HTML dengan id=”paragraf”, saya bisa menulis kode berikut:
$("#paragraf").attr("title"," Sedang belajar jQuery");Mari kita lihat contoh prakteknya:
Belajar jQuery Duniailkom Belajar jQuery Duniailkom
See the Pen Cara Menambah Atribut HTML dengan method attr() jQuery by duniailkom (@duniailkom) on CodePen.10206
Pada saat halaman HTML pertama kali dijalankan, tag tidak memiliki atribut apa-apa selain id=”link_jquery”. Tag ini belum berupa link, karena tidak memiliki atribut href.
Ketika tombol Tambah Atribut di klik, saya akan menambah 2 buah atribut baru dengan perintah berikut:
$("#link_jquery").attr("href",
"http://www.duniailkom.com/tutorial-belajar-jquery-bagi-pemula/");
$("#link_jquery").attr("title","Belajar jQuery yuk bro...");Sekarang, tag telah mendapat atribut href dan title. Artinya, tag tersebut berubah menjadi sebuah link ke duniailkom. Anda bisa melihat efeknya dengan perubahan warna font menjadi biru dan memiliki garis bawah, persis seperti link normal.
Dalam tutorial ini kita telah membahas tentang method attr() yang bisa digunakan untuk mengambil, mengubah, dan menambah atribut baru ke dalam sebuah element HTML. Berikutnya, saya akan membahas cara mengambil dan menambah kode CSS ke elemen HTML menggunakan jQuery.
Sumber wk.com

EmoticonEmoticon