Dalam tutorial sebelumnya, saya telah membahas cara penggunaan efek hide dan show jQuery. Masih berhubungan dengan efek tampilan HTML, kali ini kita akan mempelajari Cara Membuat Efek Fade dengan jQuery.
Membuat Efek FadeIn dan FadeOut dengan jQuery
Efek fade sebenarnya mirip dengan efek show dan hide, akan tetapi kali ini element HTML akan disembunyikan dengan mengubah transparasi-nya, yakni dari normal menjadi transparan (tersembunyi), dan sebaliknya.
Untuk membuat efek fade, kita menggunakan 2 buah method, yakni fadeIn() untuk menghadirkan sebuah elemen, dan fadeOut() untuk menyembunyikan sebuah elemen.
Sama seperti method hide() dan show(), kedua method fade ini juga bisa diatur kecepatannya menggunakan keyword “slow”, “fast” atau angka dalam satuan milisecond.
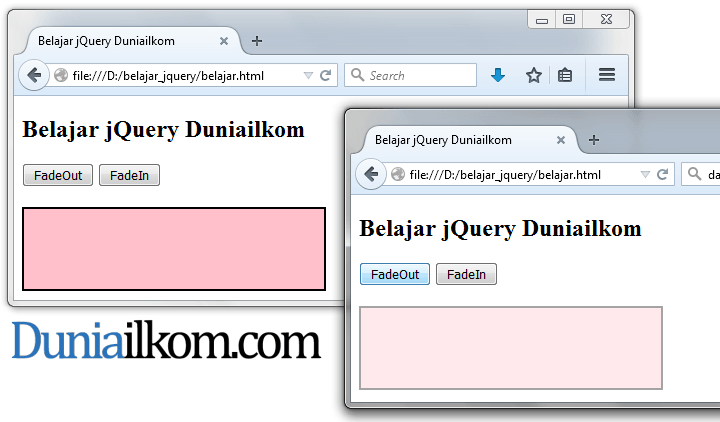
Mari lihat contoh prakteknya:
Belajar jQuery Duniailkom
Belajar jQuery Duniailkom
Ketika tombol FadeOut di-klik, perintah jQuery $(“#box”).fadeOut(“slow”) akan dijalankan. Hasilnya, box pink akan berubah secara perlahan menjadi transparan, lalu hilang sepenuhnya. Saya menggunakan argumen “slow” agar efek fadeOut berjalan dengan perlahan.
Ketika tombol FadeIn di-klik, akan dijalankan kode jQuery $(“#box”).fadeIn(“fast”). Sekarang, box pink akan kembali tampil dengan cepat. Ini karena saya menambahkan argument “fast” untuk method fadeIn().
Silahkan anda coba dari link codepen dibawah ini:
See the Pen Cara Membuat Efek FadeIn dan FadeOut dengan jQuery by duniailkom (@duniailkom) on CodePen.10206
Method fadeToggle() jQuery
Sebagai gabungan dari method fadeIn() dan fadeOut(), jQuery menyediakan method fadeToggle(). Sama seperti efek “toggle” yang kita pelajari sepanjang tutorial jQuery ini, fungsi dari fadeToggle() adalah secara bergantian memunculkan dan menyembunyikan element HTML, tergantung kondisi element saat ini.
Berikut contoh praktek penggunaan method fadeToggle() jQuery:
Belajar jQuery Duniailkom
Belajar jQuery Duniailkom
See the Pen Cara Membuat Efek FadeIn dan FadeOut dengan jQuery 2 by duniailkom (@duniailkom) on CodePen.10206
Ketika tombol FadeIn/FadeOut di-klik, kotak pink akan bergantian muncul dan sembunyi berselang efek selama 1000 milisecond. Ini sesuai dengan perintah $(“#box”).fadeToggle(1000).
Dalam tutorial belajar jQuery Duniailkom kali ini kita telah mempelajari cara penggunaan efek fade jQuery. Untuk tutorial berikutnya, saya akan masuk ke efek Slide jQuery: Cara Membuat Efek Slide dengan jQuery.
Sumber wk.com

EmoticonEmoticon