Selain efek-efek dasar JavaScript, seperti menambahkan elemen atau memanipulasi kode CSS, jQuery juga menyediakan berbagai efek visual menarik lainnya. Kali ini kita akan membahas Cara Membuat Efek Show dan Hide elemen HTML dengan jQuery.
Membuat Efek Show dan Hide dengan jQuery
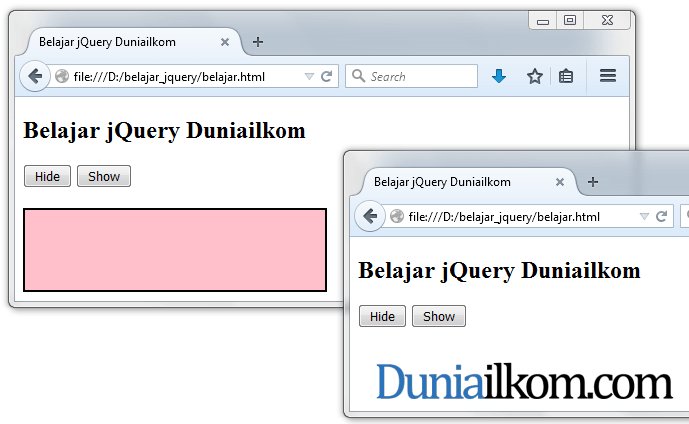
Efek show adalah efek memunculkan sebuah element HTML secara perlahan, sedangkan efek hide kebalikan dari show, yakni menyembunyikan sebuah element HTML dengan perlahan. Untuk membuat kedua efek ini kita bisa menggunakan method show() dan hide() jQuery.
Langsung saja kita masuk ke dalam contoh praktek dari kedua method ini:
Belajar jQuery Duniailkom
Belajar jQuery Duniailkom
Silahkan anda coba sendiri dari link codepen dibawah ini: jQuery juga mengizinkan kita untuk mengatur kecepatan animasi efek show() dan hide(). Caranya dengan menambahkan salah satu keyword: “slow” atau “fast” sebagai argumen method ini, seperti contoh berikut: Untuk pengaturan yang lebih detail, kita bisa menginput angka dalam satuan milisecond, seperti: Ini artinya efek hide akan membutuhkan waktu 1 detik (1000 milisecond) untuk selesai. Berikut contoh perubahannya pada kode program sebelumnya: Sekarang, efek hide dan show berjalan dengan lebih pelan. Dapat juga anda perhatikan bahwa efek hide() ini dijalankan dengan cara menyembunyikan element HTML ke sudut kiri atas. Selain method hide() dan show(), jQuery masih memiliki method toggle() yang berfungsi sebagai gabungan efek hide dan show. Method ini akan menyembunyikan (hide) element HTML jika saat ini sedang muncul, atau memunculkan (show) element tersebut jika saat ini tersembunyi. Berikut contoh penggunaannya: Silahkan anda klik tombol Hide/Show, kotak box akan bergantian dari hide ke show dan sebaliknya. Masih berhubungan dengan efek jQuery, dalam tutorial berikutnya kita akan mempelajari Cara Membuat Efek Fade untuk elemen HTML menggunakan jQuery.
See the Pen Cara Membuat Efek Show dan Hide dengan jQuery by duniailkom (@duniailkom) on CodePen.10206Tapi tunggu dulu, kenapa efeknya cepat sekali?
$("#box").hide("slow");$("#box").hide(1000);
Belajar jQuery Duniailkom
See the Pen Cara Membuat Efek Show dan Hide dengan jQuery 2 by duniailkom (@duniailkom) on CodePen.10206Method toggle() jQuery
Belajar jQuery Duniailkom
See the Pen Cara Membuat Efek Show dan Hide dengan jQuery 3 by duniailkom (@duniailkom) on CodePen.10206
Sumber wk.com
EmoticonEmoticon